Je NAS maakt het mogelijk om 24/7 een website te hosten met behulp van het WordPress pakket. In enkele stappen leggen de stappen uit om een website, gebouwd met WordPress, te installeren en snel te laten draaien. Naast prestaties is beveiliging van de website en het verkeer tussen browser en webserver van belang, voor de bezoeker en de webhoster. Dit is uitgelegd op Beveiliging van de website.
Installeren van WordPress
Ga naar het Package Center om WordPress te installeren. Je krijgt tijdens de installatie meldingen om PHP, Apache Server en Webstation te installeren. Deze pakketten heb je nodig en kun je dus bevestigen. Twee keer word je gevraagd om een gebruikersnaam en wachtwoord op te geven. Allereerst voor de PHP database (mariadb) waarin je een gebruikersnaam opgeeft met een wachtwoord. Voor de wordpress database geef je ook een gebruikersnaam en wachtwoord op. Deze hoeven niet gelijk te zijn aan de NAS gebruikersnaam.
Zodra de pakketten zijn geïnstalleerd, worden alle benodigde bestanden geüpload naar de webmap zonder dat je PHP-instellingen moet configureren. Je kunt de configuratiebestanden terugvinden in de nieuw aangemaakte gedeelde map web. De inhoudelijke bestanden worden niet in de map web opgeslagen maar in een database (maria-db) die achter de afgeschermde besturingsomgeving van de NAS zit. In deze omgeving kun je alleen komen als root. Hoe je hierin kunt komen, beschrijf ik in het bericht over inloggen op het besturingssysteem. Voor het hosten van je website heb je voor de juiste configuratie van je website toegang tot het besturingssysteem niet nodig overigens. Wel is het handig om toegang tot de maria-db te hebben via het pakket PHPmyadmin. Dit kun je dan ook beter meteen installeren.
Inloggen op wordpress
Om in te loggen ga je naar https://domeinnaam.nl/wordpress/wp-login. Dit is dezelfde gebruikersnaam die je tijdens het installatieproces hebt opgegeven bij de installatiestap wordpressdatabase-gebruiker en -wachtwoord. Voeg bij instellingen/algemeen de site adressen toe van de domeinnaam (WordPress-adres (URL) en Siteadres (URL)). Ervan uitgaande dat de site alleen in https oproepbaar moet zijn, geef het site adres op met https. Geef je email adres op waarmee je bereikbaar bent. Dit is belangrijk omdat je hiermee voor wordpress bereikbaar bent in het geval van geweigerde toegang. Dit laatste is me overkomen bij het inloggen op wordpress met de inlognaam ‘admin’. Deze had ik uit voorzorg al geblokkeerd maar door hier zelf als test gebruik van te maken, blokkeerde ik mijn eigen toegang. Niet handig.
Installeren van een certificaat
Om https op je domeinnaam mogelijk te maken, moet je een certificaat verkrijgen. Dit kan via het configuratiescherm onder tabblad beveiliging en menu-optie certificaat. Kies voor de optie om een certificaat te verkrijgen via let’s encrypt. Vladislav Denishev heeft een uitstekend leesbare handleiding en uitleg gepubliceerd over https en het waarborgen van betrouwbaarheid, integriteit en authenticatie van de https verbinding en domeinnaam.
Voeg in de DNS instellingen van je hosting provider een A record toe met de naam ‘@’ (dit betekent alles) en de waarde ‘IP-adres’. Dit is het IP adres waaronder je bereikbaar bent, te checken met whatismyipaddress.com. Als je weet wat je ipv6 adres is, voeg dit dan ook toe aan de DNS instellingen door middel van een AAAA record met de naam ‘@’ en de waarde ‘IP-adres’ volgens ipv6 formaat. Let’s encrypt checkt bij het toekennen van het certificaat of de domeinnaam overeenkomt met het IP adres waaronder de NAS de aanvraag doet. Het moet kloppen, anders accepteert let’s encrypt niet. Met het nieuwe certificaat kan de website worden opgezet. Overigens is dit certificaat ook nodig om de mailserver instellingen te valideren zodat je als een betrouwbare mailserver wordt gezien. Zie ook het bericht over Geen Gmail of Apple mail, maar je eigen MailPlus server. Nog iets over de DNS instellingen: het is niet nodig om een CAA record (voor Let’s encrypt) toe te voegen of een PTR record. Het laatste is alleen nodig voor een virtual private hosting service. Daar is hiervan geen sprake.
Https vereisten
WordPress slaat de website op onder web/wordpress. Dit is eigenlijk niet zo handig omdat de bezoeker de ‘domeinnaam.nl/wordpress’ moet intikken. Dit kun je veranderen door het .htaccess bestand aan te passen. Tevens geef je hierin aan dat alleen over https een verbinding gemaakt kan worden en niet (meer) via http.
- Open de map /web/wordpress en verplaats het .htaccess bestand naar de hoofdmap /web. Let op: dus niet het .htaccess bestand wijzigen onder /web/wordpress maar onder /web.
# BEGIN WordPress
# eerst HSTS aanduiden, dan HTTPS toepassen, dan verwijzen van www naar domeinnaam.
<IfModule mod_rewrite.c>
RewriteEngine On
# Set HSTS env var only if HTTPS
RewriteCond %{HTTPS} on
RewriteRule ^ - [E=HSTS:1]
# Redirect HTTP to HTTPS on the same host
RewriteCond %{HTTPS} !=on
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# Redirect www to non-www (HTTPS only)
RewriteCond %{HTTP_HOST} ^www\.
RewriteRule ^ https://veluwegroenonderhoud.nl%{REQUEST_URI} [R=301,L]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
- Regels drie en vier geven aan dat de verbinding via https moet verlopen. De regels vijf en verder duiden aan waar de website te vinden is wanneer de bezoeker de website bezoekt onder de map /web.
- Zodra je in filestation een wijziging aanbrengt in .htaccess bestand, verandert het eigenaarschap. Je kunt het eigenaarschap en de machtigingen weer terugzetten naar de ‘http’ usergroup door naar eigenschappen te gaan van het bestand .htaccess in file station. Een juiste registratie van eigenaarschap en machtigingen zorgt er ook voor dat de firewall van wordpress (plugin wordfence) het bestand .htaccess kan benaderen en geen foutmeldingen gaat afgeven over aanpassingen aan het bestand.
- Je kunt overigens wijzigingen ook aanbrengen door in te loggen op het besturingssysteem met behulp van SSH. Dan kun je wijzigingen aanbrengen in het bestand zonder dat de eigenaar verandert.
- Als alternatief voor het verwijzen naar de map /web/wordpress kan een virtual host worden aangemaakt in het pakket Webstation. Dit is met de instelling van het .htaccess bestand onder de map /web dus niet meer nodig.
- Testen kan via internet.nl, hardenize en ssllabs. Of via de widget van internet.nl op onze site.
Meta tag manager
Met de plugin meta tag manager kun je meta-karakteristieken beschrijven over de webpagina. Bij de algemene opties van deze plugin geef je aan op welk type pagina’s een specificatie van de meta tags kan worden opgegeven. Bijvoorbeeld op de pagina’s en berichten. Op het tablad custom mega tag kun je met het attribuut ‘meta name’ de google verificatie code opgeven. Deze code geldt voor de gehele website. De google verificatie code zelf geef je op in het veld ‘content’. Onderaan elk bericht of elke pagina geeft de meta tag manager de mogelijkheid om meta tags op te voeren. Bijvoorbeeld voor de auteur van de pagina of het bericht. Of om keywords op te voeren, gescheiden door komma’s.
Plugins van wordpress
WordPress plugins geven meer functionaliteit aan de installatie van je website. Het is te vergelijken met apps voor je telefoon. Wanneer je een plugin installeert, dan voeg je een stukje functionaliteit toe aan jouw website. Er zijn verschillende plugins. Een hebben we al genoemd, wordfence als firewall van je website. Zo heb je plugins voor social media knoppen, voor statistieken, om spam tegen te gaan, om je website sneller te maken of je website veiliger te maken zoals http headers. De onderstaande plugins draaien op deze site.
- Smart password pages(*): neem de code [smartpwpages] op in de hoofdpagina (bv de verwijzingspagina) en maak een nieuwe pagina (kind-pagina) die onder deze hoofdpagina valt. Dit kun je in de instellingen aan de rechterkant van de pagina instellen).
- Ninja Forms: een populaire plugin om formulieren aan te maken, berichten te versturen en deze te beantwoorden. Je kunt de plugin integreren met mailchimp, betaalfaciliteiten, documentbeheertools of web analytics tools. Wil je liever niet Google gebruiken, dan kun je ook van de akismet antispam plugin gebuirken.
- Akismet Antispam. Een standaard plugin die erop toeziet dat spam reacties op formulieren weggefilterd worden. Je kunt de controle op de naam en afzender al laten checken voordat het formulier geaccepteerd wordt. Zo ben je er vroegtijdig bij. Geef bijvoorbeeld voor een eenvoudig formulier het volgende op:
<label> Je naam (verplicht) [text* your-name akismet:author] </label> <label> Je e-mailadres (verplicht) [email* your-email akismet:author_email] </label> <label> Onderwerp [text your-subject akismet:subject] </label> <label> Je bericht [textarea your-message] </label> [submit "Verzenden"]
- All 404 redirect to homepage(*). Hiermee kun je alle opgegeven links zonder achterliggende webpagina op je domeinnaam afvangen en terugleiden naar bijvoorbeeld je homepage. Wil je geen plugin hiervoor installeren, dan kun je de wijziging ook zelf in het htaccess bestand aanbrengen door in te loggen op het besturingssysteem van de NAS. De wijzigingen in het htaccess bestand zijn als volgt:
# BEGIN FRedirect_ErrorDocument ErrorDocument 404 /wordpress/index.php?error=404 # END FRedirect_ErrorDocument
- WP YouTube Lite. Praktisch om individuele youtube filmpjes met schermafbeelding in te voegen. Ten opzichte van Embed YouTube Plus heeft deze plugin als voordeel dat deze lichter is en geen notificaties stuurt naar YouTube (dus niet informatie over het gebruik van het filmpje terugspeelt aan YouTube zelf).
- Complianz privacy plugin: Hiermee kun je een cookie melding tonen met mogelijkheid om de bezoeker naar het cookie- en/of privacybeleid te verwijzen. De plugin biedt de mogelijkheid om bepaalde cookies aan of uit te zetten. Een handig hulpmiddel is het doorzoeken van de configuratie van de website op cookies met de suggestie hoe de meldingen over cookies aan of uit kunnen worden gezet. GDPR/AVG compliance is makkelijker dankzij deze plugin.
- Yoast SEO plugin: Een plugin die helpt om de site beter vindbaar te maken voor zoekmachines. Met behulp van de snippet kun je een samenvatting geven van de kernboodschap van de pagina. Yoast helpt ook om de leesbaarheid te verbeteren. Tot slot kun je met Yoast een sitemap index (xml) aanmaken van je website die je kunt uploaden naar Google Console of Bing Webmaster.
- UpdraftPlus – Backup/Restore: Met UpdraftPlus kun je een back-up van je site laten maken. Meerdere backups naar de cloud zijn mogelijk. Mocht je site vastlopen, dan kun je eenvoudig met deze plugin herstellen.
- Wordfence: je wilt je site niet zonder firewall laten opereren. Elke dag vinden talloze inlogpogingen plaats om toegang te krijgen tot de server en deze voor andere doeleinden in te zetten. Wordfence bevat een firewall en een malware scanner die geïntegreerd binnen wordpress ervoor zorgen dat de nieuwste bedreigingen, malware signatures en kwaardaardige IP adressen geblokkeerd worden. Mag dus niet ontbreken.
- Cache Enabler: Naast de cache instellingen voor de browser (expiry headers en cache control headers in .htaccess bestand), is het voor de snelheid van de website bevorderlijk om page caching in te stellen. Deze plugin doet alleen dat (en dus niets anders). Zet alle vinkjes aan bij het cache gedrag, bij cache uitsluitingen voer je de pagina ID op die je niet wilt cachen.
- JSON Content Importer: wanneer je data uit een JSON bestand moet converteren naar toonbare data. Bijvoorbeeld bij het laden van actuele waarnemingsdata uit de API van weathercloud (zie ook actuele waarnemingen).
- jQuery updater: Deze plugin updates het pakket jQuery naar de laatst stabiele versie. Aangezien wordpress dit zelf niet doet, kunnen er foutmeldingen ontstaan in de web developer console van (onder andere) webbrowser firefox. Met installatie van deze plugin behoren deze meldingen tot het verleden.
- WebP Express Settings: Meer dan 80% van de mobiele gebruikers maken gebruik van een browser die in staat is om webp afbeeldingen te tonen. Echter, de meeste websites hanteren grotendeels jpeg afbeeldingen die doorgaans twee keer zo groot zijn als webp afbeeldingen. Dat kost bandbreedte en snelheid bij het lader van de webpagina’s. Deze plugin helpt om automatisch webp afbeeldingen te genereren bij het tonen van jpeg of png afbeeldingen. De plugin genereert via een redirect binnen de wordpress map een webp afbeeldingen van elke afbeelding die getoond wordt. Het gaat ongemerkt en draagt bij aan de prestaties maar ook het gebruikersgemak van de site. Wel belangrijk dat de apache server versie 2.4 draait en niet apache 2.2.
Optimalisatie van blokkerende bronnen via plugins
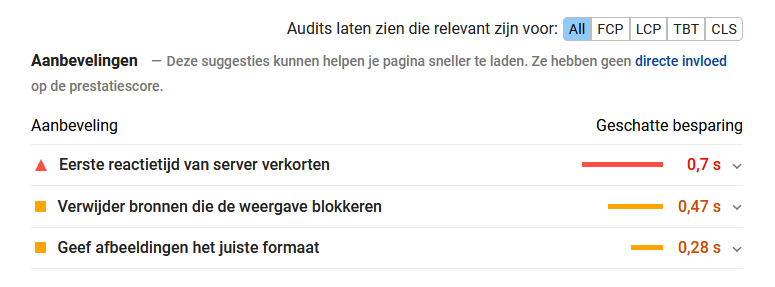
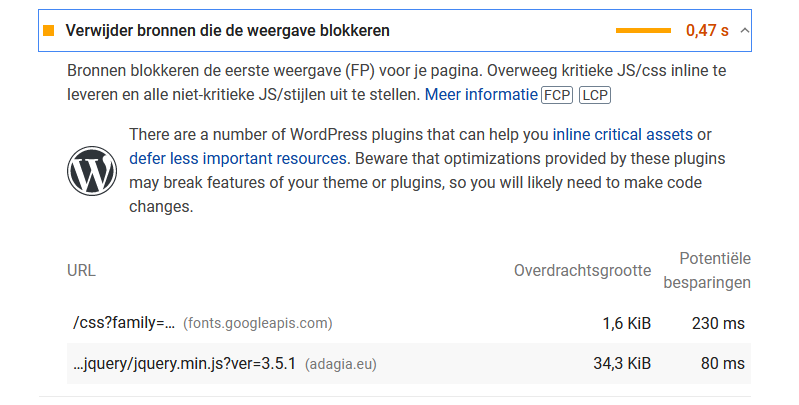
Voor het verder optimaliseren van de site zijn de bovenstaande plugins nog niet voldoende. Er zijn namelijk scripts of stijlbestanden die volledig geladen moeten worden voordat de browser met de volgende stap in het ‘parsen’ van de pagina-code verder kan gaan. In het kort gezegd komt het erop neer dat de webbrowser de code van de site begint te interpreteren zodra de bezoeker met zijn browser op de site terechtkomt. De browser gaat van boven naar beneden door de code heen. Wanneer een stijlbestand (CSS) of javascriptbestand (JS) in de code staat, moet het bestand eerst geopend worden zodat de browser dit bestand kan inlezen. De browser moet dus even pauzeren. Dat belemmert de snelheid bij het laden van de pagina. Een deel van de code is nodig om het scherm te vullen dat de bezoeker beziet voordat hij gaat scrollen. In de onderstaande pagespeed schermafdruk zijn er op deze site twee bronnen die de weergave met een ruime halve seconde vertragen.

Er zijn optimalisatie-plugins in WordPress die deze bronnen kunnen aanpakken: deze plugins schuiven de code, die het weergeven van de pagina (tijdelijk) blokkeert, naar achteren bij het laden van de pagina. Alleen de scripts of stijlcode die nodig is om de pagina weer te geven, wordt als eerste uitgevoerd. Plugins zoals WP Optimize, Autoptimize of Hummingbird helpen hierbij. Zoals we nog zullen zien, kun je als beheerder instellingen voor de cache of compressie (gzip) zelf instellen, via het .htaccess configuratiebestand. Maar het uitstellen van (delen van) script of stijlbestanden vergt forse ingrepen in de code van de website. Het kan dus fout gaan: de webpagina wordt slechts deels weergegeven. Of het kan leiden tot fouten bijvoorbeeld bij het weergeven in mobiele browsers. Daarom kun je dus beter de genoemde plugins toepassen: deze doen het zware werk en zijn goed getest. Meer informatie hierover kun je hier vinden.
Zelf aan de slag met blokkerende CSS bronnen
Wil je het toch zelf proberen, dan kun je via PageSpeed informatie verkrijgen welke code kritiek is en welke niet. Hiervoor hebben we een programma in python geschreven waarmee de code van een css stijlbestand in tweeën wordt gesplitst: de kritieke code die inline in de php code (header.php) van wordpress kan worden ingevoegd. De resterende code die voor het laden van de pagina dus niet nodig is, wordt wel geladen maar voorwaardelijk: pas wanneer de code gebruikt wordt, bijvoorbeeld onderaan de pagina of wanneer de code wordt ingelezen op een ander medium (mobiele telefoon, ipad, etc.). NB: met het splitsen van js bestanden is het risico groot dat de site gebroken wordt. Naar eigen ervaring is uitstel van de js bestanden ruim voldoende om de weergave snelheid te verbeteren; het splitsen van js code naar kritisch en niet-kritisch heeft weinig nut.
Uitstel van het inlezen van kritische javascript helpt
Net als bij het laden van de stijlbestanden, moet de webbrowser ook wachten met het lezen van de code totdat de javascript (js) bestanden zijn geopend, gelezen en verwerkt. De snelheid van de site wordt beïnvloed door het aantal js scripts dat geopend en ingelezen moet worden. Aangezien de javascript bestanden best groot (kunnen) zijn, en dus de laad- en weergavetijd afremmen, is de vraag of het openen en lezen vn javascript code kan worden uitgesteld. Dit is mogelijk door het toevoegen van async of defer attributen aan de script tags.
Hoe weet je of dit nodig is? Gebruik de pagespeed tool of de gtmetrix tool: voer de website in en wacht een halve minuut op de resultaten. In onderstaande figuur is vermeld dat één bron van javascript een snelle weergave van de webpagina blokkeert. Het gaat in dit geval om het jquery javascript bestand.

Er zijn diverse plugins in WordPress beschikbaar die helpen om javascript (en css) bestanden uit te stellen. Op de blogsite van Rara Themes is niet alleen goed beschreven hoe de browser een webpagina laadt, maar ook welke plugins handig en bruikbaar zijn. Wil je de wijzigingen zelf aanbrengen, dan is de door Rara Themes vermelde code aan te bevelen. Je kunt kiezen of je het js bestand asynchroon leest of uitstelt in de volgorde die het thema voorschrijft.
// ADD ASYNC OR DEFER ATTRIBUTE TO SCRIPT
add_filter('script_loader_tag', 'add_defer_tags_to_scripts');
function add_defer_tags_to_scripts($tag){
# List scripts to add attributes to
$scripts_to_defer = array('admin-bar', 'comment-reply', 'wp-embed', 'hoverintent-js', 'wpforms-confirmation', 'hestia_scripts', 'akismet-form');
$scripts_to_async = array();
# add the defer tags to scripts_to_defer array
foreach($scripts_to_defer as $current_script){
if(true == strpos($tag, $current_script))
return str_replace(' src', ' defer="defer" src', $tag);
}
# add the async tags to scripts_to_async array
foreach($scripts_to_async as $current_script){
if(true == strpos($tag, $current_script))
return str_replace(' src', ' async="async" src', $tag);
}
return $tag;
}
add_action('wp_enqueue_scripts', 'enqueue_custom_js');
function enqueue_custom_js() {
wp_enqueue_script('comment-reply', site_url().'/wp-includes/js/comment-reply.min.js');
wp_enqueue_script('wp-embed', site_url().'/wp-includes/js/wp-embed.min.js');
wp_enqueue_script('hoverintent-js', site_url().'/wp-includes/js/hoverintent-js.min.js');
wp_enqueue_script('wpforms-confirmation', site_url().'/wp-content/plugins/wpforms-lite/assets/js/wpforms-confirmation.js');
wp_enqueue_script('hestia_scripts', get_stylesheet_directory_uri().'/assets/js/script.min.js');
wp_enqueue_script('admin-bar', site_url().'/wp-includes/js/admin-bar.min.js');
wp_enqueue_script('akismet-form', site_url().'/wp-content/plugins/akismet/_inc/form.js');
}
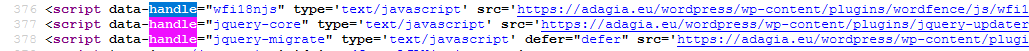
De handle als aanduiding van het javascript bestand
De bovenstaande code, met dank aan Rara Themes, is als code snippet eenvoudig toe te voegen aan het functions.php bestand in de map van het thema. In de arrays geef je aan welke scripts moeten worden uitgesteld (‘deferred’) of tijdelijk uitgesteld totdat het bestand geladen is (asynchroon geladen en gelezen). Met behulp van de zogenaamde ‘handle‘ geef je aan welk script een defer of async attribuut krijgt. De handle kun je vinden door nog een tweede code snippet toe te voegen aan functions.php waarna je de webpagina opnieuw laadt en de bron ervan opent (paginabron bekijken).
// ADD DATA_HANDLE INFO TO SCRIPT TAGS (VIEW IN SOURCE)
add_filter( 'script_loader_tag', 'add_script_handle', 10, 3 );
function add_script_handle( $tag, $handle, $src ) {
return str_replace( '<script', sprintf(
'<script data-handle="%1$s"',
esc_attr( $handle )
), $tag );
}
Hieronder een voorbeeld van een data-handle, genaamd ‘jquery-core’ van het javascript bestand jquery. Deze handle voeg je toe aan het array, naar keuze.

Hiermee gaat de snelheid in weergave van de pagina verder omhoog, tot ruim onder 1 seconde voor deze site.
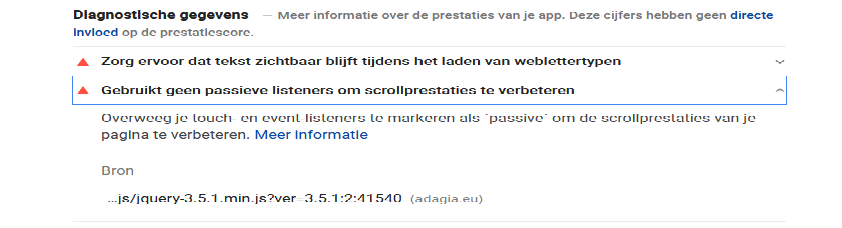
Passive listeners en font-display
De zogenaamde touch & wheel event listeners zijn nuttig in het tracken van de interactie met de gebruiker. Deze listeners creëren een smooth klantervaring wanneer deze de webpagina leest, bekijkt en deze activeert door middel van buttons. De browser moet heel even wachten om te checken wat de listener ‘vertelt’. Dat kan bij een langzame browser leiden tot een schokkerig beeld bij het scrollen.

Door de flag {passive: true} op te nemen aan het eind van de betreffende event listener worden de listeners passief gemaakt. Het gebruik van passive event listeners stelt de ontwikkelaar in staat om een beter scroll gebruikerservaring te bewerkstelligen. Alle moderne browsers hebben inmiddels een scroll feature die het mogelijk maakt om geruisloos zonder haperingen te bladeren over het scherm, zelfs wanneer tijdrovende JavaScript draait. Deze optmalisering wordt gedeeltelijk tenietgedaan door het wachten op het resultaat van eentouchstart , touchmove of event listener handlers, die het bladeren tijdelijk pauzeren door het aanroepen van de preventDefault() opdracht bij deze specifieke event.
Als voorbeeld hieronder een voorbeeld van een addEventListener waaraan de flag {passive: true} is toegevoegd. Let hierbij op dat de flag {passive: true}als derde parameter (het vetgedrukte deel tussen haakjes) vermeld staat.
document.addEventListener('touchstart', onTouchStart, {passive: true});Daarnaast kun je ook de functie preventDefault() verwijderen uit de javascript code. In combinatie met de vorige aanpassing is deze functie zinloos (bij moderne browsers).
Dit verbetert de score van 99 naar 100 (pagespeed).

Daarnaast is in het schermafdrukje een opmerking te zien over het zichtbaar blijven van lettertypes tijdens het laden van de tekst. Deze melding kun je oplossen door de flag font-display: swap; toe te voegen aan het stijlbestand (type/css) dat de links bevat naar de te laden lettertypes (fonts). Als voorbeeld hieronder het latin-lettertype met de toegevoegde flag.
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 300;
font-display: swap;
src: url(https://adagia.eu/wp-content/themes/sydney/fonts/KFOlCnqEu92Fr1MmSU5fChc4EsA.woff2) format('woff2'); unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF; }
Lazy loading
Soms verschijnt bij een foutmelding bij het testen van de site op pagespeed.
Afbeeldingen boven de vouw die worden geladen met lazy loading, worden later tijdens de levenscyclus van de pagina weergegeven. Hierdoor kan de Grootste weergave met content (LCP) worden vertraagd.
Deze fout wordt veroorzaakt door ongelijke afmetingen van de afbeeldingen ‘boven de vouw van de pagina’ – dat deel van de pagina dat bij het openen van de webpagina op een mobiele telefoon of desktop PC in beeld komt. Deze melding kun je oplossen door de uitgelichte afbeeldingen (zie voorbeeld van de home pagina van deze site) dezelfde lengte-breedte verhouding te geven. Deze melding verdween toen ik de betreffende zes afbeeldingen (boven de vouw) bijgesneden had tot de exacte ratio van 2:1.
Ipv6 bereikbaarheid
In de DNS instellingen van de webhoster heb je al een AAAA record aangemaakt die verwijst naar het ipv6 adres van de NAS. Dat wil nog niet zeggen dat daarmee je site ook bereikbaar is voro bezoekers die via ipv6 protocol op internet zoeken. Hardenize en Internet.nl geven scores aan de veiligheid en bereikbaarheid van sites, zowel onder ipv4 als ipv6 standaard. Verbeter de bereikbaarheid van de site ook naar de toekomst toe en zorg ervoor dat je bereikbaar bent voor beide protocollen.
Configureer ipv6 in het modem/router (in mijn geval de Fritzbox router) waarmee je toegang tot internet hebt. Gebruik je twee routers, zet dan de tweede router (in mijn geval de Netgear router) op ‘automatisch doorvoeren’ van de ipv6 adressen die de eerste router aan de aangesloten apparaten toekent, dus ook voor die apparaten die met de tweede router verbonden zijn. Voor Fritzbox gelden de volgende instellingen:
- schakel ipv6 support in.
- stel in dat automatisch en globaal adres onderhandeld wordt (‘Automatically negotiate a global address’).
- geef bij de instellingen aan onder home network –> network settings aan –> ipv6 addresses: ‘use native ipv6 connection; assign unique local addresses’.
- De FRITZ!Box verzorgt de standaard internet verbinding met een hoge prioriteit. Daarmee zijn de ipv6 adressen bepaald door de Fritzbox router.
- Schakel de optie uit: ‘Allow IPv6 prefixes announced by other IPv6 routers in the home network’.
- Schakel de optie in: ‘Also announce DNSv6 server via router advertisement’.
- Schakel de DHCPv6 server in bij de menu optie: FRITZ!Box for the home network; ‘Assign DNS server, prefix (IA_PD) and IPv6 address (IA_NA)’.
- Stuur de ipv6 poorten voor http (80), https (443) en mail (25) door naar het ipv6 adres van de NAS zelf. Dit is essentieel. Ook al staan de ipv4 poorten open; je moet een separate poort doorleiding maken voor ipv6. Anders is je site niet bereikbaar voor ipv6.
Test op hardenize.com en nl.internet.nl. En pas zonodig de instellingen aan. Bekijk hier de testrapporten van hardenize en internet.nl voor Adagia.
Cache instellen met cache-control headers
Om de laadsnelheid van terugkerende bezoekers te verbeteren, kun je browser caching instellen. De server geeft dan aan de client-browser aan dat de pagina tijdelijk in het geheugen van de browser kan worden opgeslagen. Daarmee wordt de server niet (opnieuw) belast met verzoeken om data op te halen. De data zijn niet veranderd, dus waarom zou je deze dan opnieuw opvragen? Hierdoor checkt en downloadt de browser in de tussentijd de gecachte bestanden niet meer, waardoor nog maar een klein deel van je website hoeft te worden ingeladen.
Makkelijker en sneller is het om deze uit het geheugen van de client-computer te halen via de browser. Met de Pagespeed tool van Google of de test tool van Gmetrix kun je de snelheid van je site testen. Je zult zien dat caching een hogere laadprestatie toont. Er zijn vele plugins in WordPress die caching van plaatjes, videos, pagina’s e.d. optimaliseren. Maar niet altijd werken deze plugins. Daarom kun je het ook zelf instellen via het eerder genoemde .htaccess bestand.
Er zijn vele voorbeelden op internet om caching in te stellen. Je kunt het beste via de moderne cache headers, Cache-Control headers, de instellingen voor het tijdelijk opslaan van bestanden configureren. De Expires-headers is een ouderwetser alternatief. Voeg de code aan het .htaccess bestand (onder web/wordpress) alsook aan het httpd.conf bestand (onder /usr/local/etc/apache22/conf/httpd22.conf).
# BROWSER CACHING USING CACHE-CONTROL HEADERS
<ifModule mod_headers.c>
# One year for image, audio and video files
<filesMatch ".(flv|gif|ico|jpg|jpeg|mp4|mpeg|mp3|mpeg|wav|png|svg|swf|webp)$">
Header set Cache-Control "max-age=31536000, public"
</filesMatch>
# One month for JavaScript, fonts and PDF files
<filesMatch ".(js|pdf|otf|ttf|woff|woff2)$">
Header set Cache-Control "max-age=2592000, public"
</filesMatch>
# One week for CSS files
<filesMatch ".(css)$">
Header set Cache-Control "max-age=604800, public"
</filesMatch>
<filesMatch "\.(x?html?|php)$">
Header set Cache-Control "max-age=3600, private, must-revalidate"
</filesMatch>
</ifModule>
Tenslotte is een test op webpagetest.org inzichtelijk in die zin dat het goed weergeeft hoe je je website kunt verbeteren.
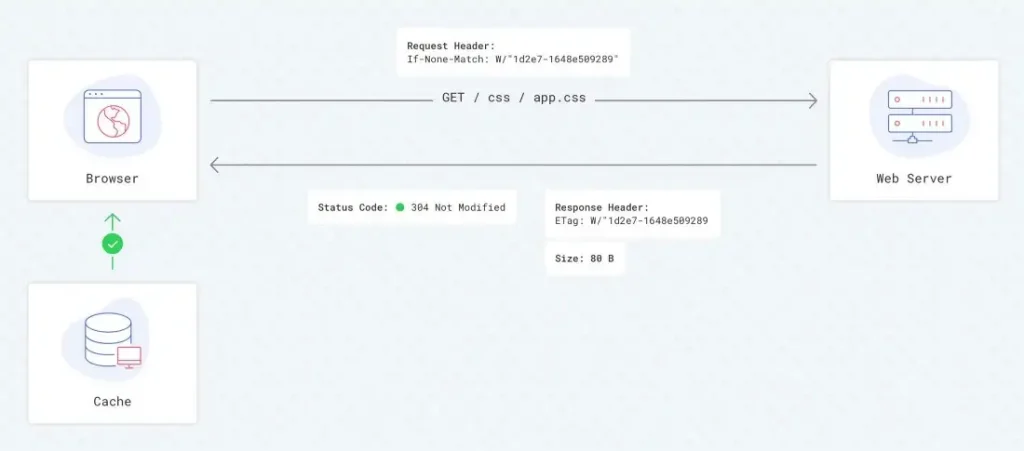
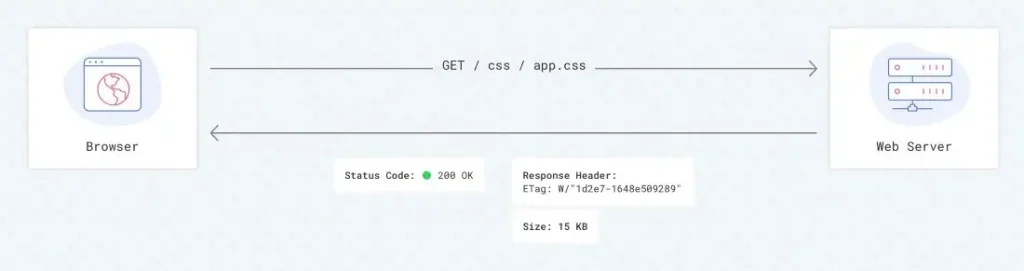
Cache prestaties verder verbeteren met ETag
Naast de hierboven beschreven cache-control headers is de Etag header een aanvullende middel om de cache prestaties te verbeteren. Het idee is om de browser inzicht te geven of de betreffende, te downloaden, bestanden al dan niet zijn gewijzigd. Als de browser van de server het signaal ontvangt de betreffende bestanden niet zijn gewijzigd, dan hoeft de browser deze dus niet op te vragen maar kan de browser gebruik maken van het bestand in de cache. Dat scheelt download tijd. Daarnaast legt het geen beslag op de webserver of browser zelf.
De browser verstuurt een waarde die specifiek is voor het bestand dat in de cache van de browser aanwezig. Deze waarde kan worden gegenereerd in de php code van de webserver of via javascript.Voor deze site is er een script van open-source umami dat we op deze site zelf hosten (via een docker toepassing). dat het verkeer voor de site adagia.eu monitort. Zie verdere toelichting over het gebruik van data in het privacybeleid. Aan het bestand is een cache-control waarde gekoppeld van 0 seconden – zo is dit voorgeschreven in de software van umami. De code verandert niet elke seconde. Mijn ervaring is zelfs dat deze enige maanden gelijk blijft. Met andere woorden, het bestand is niet gewijzigd.
De cache-control header informeert de browser dat het bestand geen levensduur heeft in de cache. Het bestand moet elke keer dat de browser erom vraagt, opnieuw worden gedownload. Maar als het bestand niet wijzigt, is dit zonde van de bandbreedte en de performance van de website en belasting van de webserver. Door nu een ETag waarde te koppelen aan de betreffende versie van het bestand, kan de browser aan de server laten weten dat hij in de cache een bestand heeft met een bepaalde waarde.


In het geval van deze pagina bedraagt de huidige waarde (10 december 2022) etag: "1670696387.1669750457-gzip". De browser stuurt een HTTP header If-None-Match: "1670696387.1669750457-gzip". De server vergelijkt deze waarde met de waarde van het op de webserver aanwezige bestand, en als er geen verschil is, stuurt de webserver de HTTP header etag: W/”a6e-18473e1fcc8″ terug. De repons code is 304. De browser ziet geen verschil, en laadt het bestand uit de cache.
Met de onderstaande code genereert de webserver een etag voor de hoofdpagina van de website.
// Definieer de ETag header
// Verkrijg de laatste wijzigingsdatum van het huidige php bestand
$file_last_mod_time = filemtime(__FILE__);
// Verkrijg de laatste wijzigingsdatum van de hoofdinhoud die de gebruiker ziet
// Voeg een harde waarde toe op basis van timestamp via https://timestamp.online/timestamp
$content_last_mod_time = <geef timestamp waarde op>;
// Combineer beide waarden om een unieke ETag header voor de unieke inhoud
$etag = '"' . $file_last_mod_time . '.' . $content_last_mod_time . '"';
// Stel de ETag header in
header('ETag: ' . $etag);
// Controleer of de browser een HTTP_IF_NONE_MATCH aanvraag header heeft gestuurd
if(isset($_SERVER['HTTP_IF_NONE_MATCH'])) {
// Als de HTTP_IF_NONE_MATCH header gelijk is aan gegenereerde ETag header dan is de inhoud hetzelfde als in de browser cache
// Verstuur dan een een 304 Not Modified antwoord header
if($_SERVER['HTTP_IF_NONE_MATCH'] == $etag) {
header('HTTP/1.1 304 Not Modified', true, 304);
exit();
}}
Met de time converter op timestamp.online kun je de timestamp bepalen.
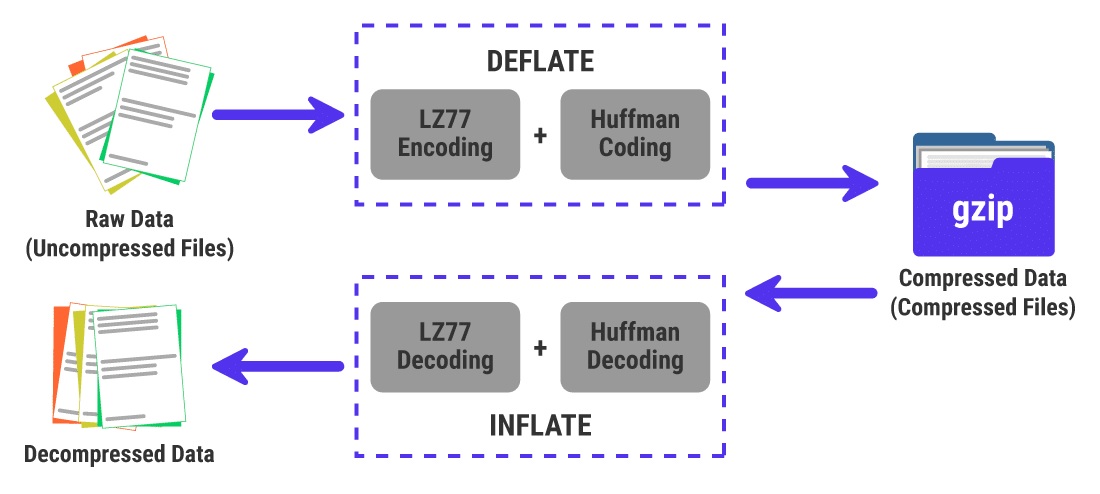
Compressie via gzip
Na het instellen van de cache kan je website worden gemaakt door de resources die nodig zijn te comprimeren. Het protocol hiertoe is gzip compressie. Webservers en browsers zijn hierop ingericht. Het betekent dat bestanden als een zip-bestand, maar dan in het format gzip, gecomprimeerd worden, voordat deze aan de browser toegestuurd worden. Zie ook dit plaatje met dank aan kinsta.com.

Dat betekent minder data-overdracht en dus een snellere weergave op het scherm van de browser. GZIP is gebaseerd op het DEFLATE algoritme. Deze term heb je nodig om in het .htaccess configuratiebestand de instellingen aan te passen. Voeg in het bestand onderaand de volgende code toe.
# BEGIN Gzip compression
<IfModule mod_filter.c>
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddType application/vnd.ms-fontobject .eot
AddType font/ttf .ttf
AddType font/otf .otf
AddType font/x-woff .woff
AddType image/svg+xml .svg
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-woff
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE font/woff
AddOutputFilterByType DEFLATE font/woff2
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary: User-Agent
</IfModule>
</IfModule>
# END Gzip compression
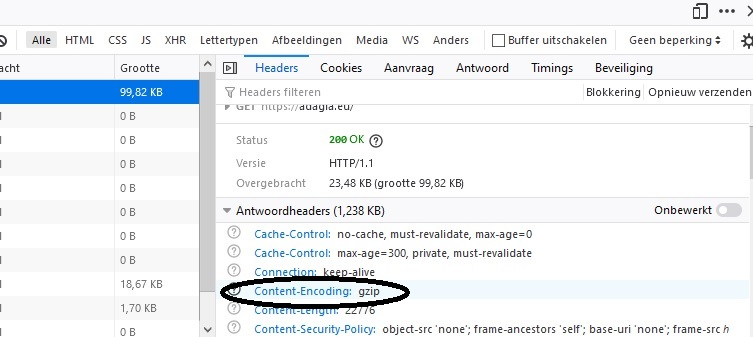
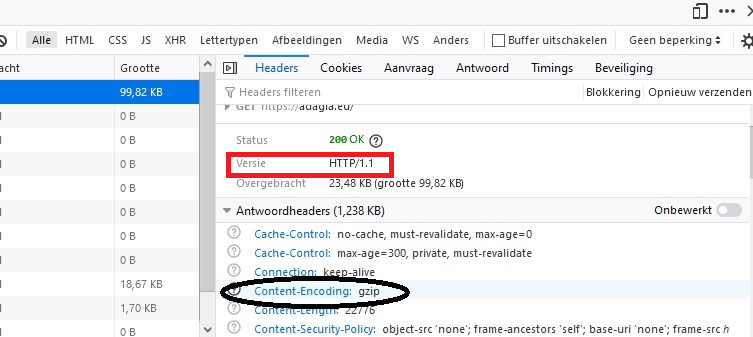
Na opslaan van het .htaccess bestand, laad je de pagina van je website opnieuw en controleer je in de console of de header content: gzip weergegeven wordt. Zie ook onderstaande afbeelding. Als alternatief kun je op websiteplanet testen of gzip compressie ingeschakeld is (met dank aan Emma voor de tip).

Naast het verzenden van bestanden via gzip-encoding, kun je de snelheid van laden vergroten door ervoor te zorgen dat afbeeldingen in een efficiënt format zijn opgeslagen. Niet in jpg, png of gif format, maar in het moderne webp format: dit biedt superieure ‘lossless’ compressie voor afbeeldingen op webpagina’s. Met gebruik van webp, kun je kleinere en rijkere afbeeldingen maken waardoor de snelheid van je website verbetert. Webp afbeeldingen zijn circa 26% kleiner in omvang in vergelijking met het png formaat (dit format wordt gebruikt voor het weergeven van de grafieken in de maandoverzichten). En circa 25-35% kleiner dan jpg afbeeldingen.
Het webp format wordt ondersteund in diverse browsers zoals Google Chrome, Firefox, Edge, Opera en Brave. De media bibliotheek van wordpress ondersteunt helaas niet webp format, maar met een aanpassing van het functions.php bestand, kun je dit wel mogelijk maken. Voeg onderstaande regels toe aan het functions.php bestand onder de map van het werkzame thema van de site. Dit is alleen nodig voor wordpress versies 5.7 en lager.
//** *Enable upload for webp image files.*/
function webp_upload_mimes($existing_mimes) {
$existing_mimes['webp'] = 'image/webp';
return $existing_mimes;
}
add_filter('mime_types', 'webp_upload_mimes');
//** * Enable preview / thumbnail for webp image files.*/
function webp_is_displayable($result, $path) {
if ($result === false) {
$displayable_image_types = array( IMAGETYPE_WEBP );
$info = @getimagesize( $path );
if (empty($info)) {
$result = false;
} elseif (!in_array($info[2], $displayable_image_types)) {
$result = false;
} else {
$result = true;
}
}
return $result;
}
add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2);
Preloading
Niet alleen door het implementeren van een cache beleid maak je de site sneller. Ook door het vooraf inladen van grote bestanden. Dit kunnen stijl (css), javascript (js), font of media bestanden zijn. Het laden van de font kan al snel 200kB in beslag nemen. De site heeft deze font sowieso nodig. Je kunt dit instellen in de html code van het thema. Deze is te vinden in het bestand headers.php onder web/wordpress/wp-content/themes/hestia/header.php. Kopieer het bestand eerst naar je lokale omgeving voordat je wijzigingen aanbrengt. Vervolgens voeg je een regel toe waarin de verwijzing opgenomen is naar de betreffende fonts, stijl- of scriptbestanden. In het onderstaande voorbeeld is de font die van deze site: deze aanpassen naar het gehanteerde lettertype. Dit kun je vaststellen via de pagespeed tool van Google Insight. Maak voor de zekerheid een backup van het headers.php bestand voordat je het aangepaste bestand vanuit je lokale omgeving uploadt naar de website. Als je de aanpassingen in het header.php bestand niet terugziet in de console van firefox of chrome, dan maakt de browser nog gebruik van de cache. Pas dan in dit geval tijdelijk de cache instellingen in het ‘.htacces’ configuratiebestand aan naar bijvoorbeeld 5 sec voor font en html bestanden. Dan worden de wijzigingen alsnog doorgevoerd in de browser.
<link rel="preload" href="/assets/font-awesome/webfonts/fa-brands-400.woff2" as="font" type="font/woff2">
Preconnect
Iets soortgelijks is van toepassing op het begrip preconnect. Het sleutelwoord preconnect voor het rel-attribuut van het <link>-element is een hint aan browsers dat de gebruiker waarschijnlijk bestanden nodig heeft van de doelbron waarbij de browser de gebruikerservaring kan verbeteren door preventief een verbinding met die bron te starten. Preconnecting versnelt de toekomstige downloads van een bepaalde bron door vooraf een deel van de gehele handdruk uit te voeren (DNS+TCP voor HTTP en DNS+TCP+TLS voor HTTPS-origines).
<link rel=”preconnect”> biedt een voordeel voor elk toekomstig cross-origin HTTP-verzoek, navigatie of subbron. Het heeft geen voordeel op verzoeken van dezelfde oorsprong omdat de verbinding al open is. De instructie kan via html gedaan worden of via de http header. In het laatste geval is de opmaak als volgt in het voorbeeld van het subdomein umami: header('Link: <https://umami.adagia.eu>; rel="preconnect"');. De instructie kun je toevoegen aan functions.php.
Als een pagina verbindingen moet maken met veel domeinen van derden, kan het contraproductief zijn om ze allemaal vooraf te verbinden. De <link rel=”preconnect”> hint kan het beste worden gebruikt voor alleen de meest kritieke verbindingen. Gebruik voor de andere verbindingen gewoon <link rel=”dns-prefetch”> om tijd te besparen bij de eerste stap – het opzoeken van de DNS.
Google stijlbestanden zelf hosten
Je kunt de snelheid van je site verder verbeteren door stijlbestanden die via content delivery networks (CDN) worden aangeboden, zelf te hosten. Deze site maakt gebruik van het thema hestia dat gebruik maakt van een google stijlbestand. Deze stijlbestanden beschrijven de stijlvormen (lettertype, lettergrootte, vorm) waarin de verschillende karaktersets worden geproduceerd. Elke karakterset bevat een link naar de te laden font (lettertype). Wanneer je zowel het stijlbestand als de font lokaal op je server installeert, dan bespaart dit laad-tijd. Tenminste wanneer je in de omgeving van de server bent. In het geval van adagia.eu is dat Nederland. Voor mij is dit prima, maar wanneer ik bijvoorbeeld in Argentinië, dan kan ik bij het laden van adagia.eu niet gebruik maken van een snelle google server in Buenos Aires om de stijlbestanden te laden. De voor- en nadelen van het self-hosten van de web fonts worden in dit artikel beschreven.
Eén nadeel is echter doorslaggevend, in ieder geval voor adagia.eu: elke bezoeker van een website die gebruik maakt van (dynamische) bestanden die voor de betreffende website door Google (of een ander CDN) geleverd worden, stelt daarmee ook zijn IP adres bloot aan het CDN. Een Duitse rechtbank heeft bepaald dat dit in strijd is met de Europese regelgeving GDPR, in Nederland onder de verordening AVG geïmplementeerd.
Je kunt de betreffende bestanden ook lokaal installeren.
- Download het stijlbestand van het CDN naar de webserver (*.css)
- Verwijder alle karaktersets die je niet nodig hebt (bv cyrillisch, grieks, vietnamees, etc.)
- Zorg dat je een kopie maakt van elk bestand voordat je de aanpassingen doorvoert, anders loop je het risico dat je site geen lettertypen meer kan tonen.
- Zoek het php-bestand in de map van het thema. In een oude webversie van adagia.eu, thema hestia, gaat het om het bestand class-hestia-public.php zich in de map …./wordpress/wp-content/themes/hestia/inc/core.
/*
if ( 'off' !== $roboto || 'off' !== $roboto_slab ) {
$font_families = array();
if ( 'off' !== $roboto ) {
$font_families[] = 'Roboto:300,400,500,700';
}
if ( 'off' !== $roboto_slab ) {
$font_families[] = 'Roboto Slab:400,700';
}
$query_args = array(
'family' => rawurlencode( implode( '|', $font_families ) ),
'subset' => rawurlencode( 'latin,latin-ext' ),
);
$fonts_url = add_query_arg( $query_args, 'https://fonts.googleapis.com/css' );
}
*/
- Vervang de link https://fonts.googleapis.com/css als volgt:
$fonts_url = add_query_arg( $query_args, get_template_directory_uri() . '/fonts/stijl.css' );
- De link verwijst nu naar de map fonts in het map van het thema (hestia). Kopieer het gedownloade stijlbestand naar deze map en zorg ervoor dat het bestand voor de groep http beschikbaar is. Voer de naam op ‘stijl’ zodat het algoritme uiteindelijke dezelfde (familie-)naam gaat opbouwen zoals de naam van het google bestand aangeeft (https://fonts.googleapis.com/css?family=Roboto%3A300%2C400%2C500%2C700%7CRoboto+Slab%3A400%2C700).
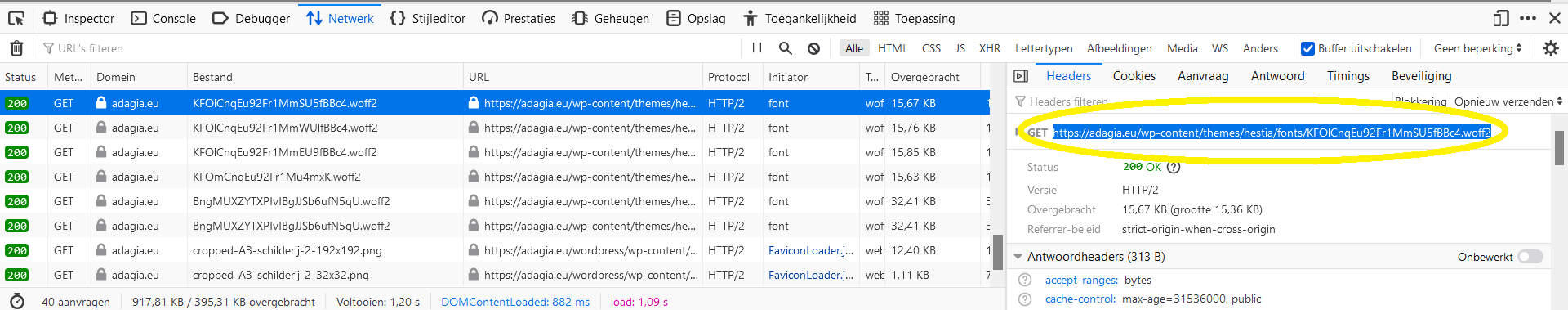
- Pas in het (lokale) stijlbestand de links naar de fonts aan. Vervang bijvoorbeeld https://fonts.gstatic.com/s/roboto/v29/KFOlCnqEu92Fr1MmSU5fCRc4EsA.woff2 door https://adagia.eu/wp-content/themes/hestia/fonts/KFOlCnqEu92Fr1MmSU5fCRc4EsA.woff2. Doe dit voor elke link. Uiteindelijk worden alle links lokaal opgehaald, zie onderstaande figuur (geel omcirkeld).

Verbetering van de website prestaties


HTTP/2 protocol
Het Hyper Text Transfer Protocol (HTTP) is uitgevonden in 1991 en heeft de basis gelegd voor het wereldwijde web. Het is een essentieel protocol in de communicatie wereldwijd. HTTP zorgt er namelijk voor dat we publiek toegankelijke, aan netwerken verbonden gegevensbronnen kunnen opvragen. Het protocol is in de loop van de jaren verbeterd en is een snelle, veilige en multifunctionele manier voor digitale communicatie.
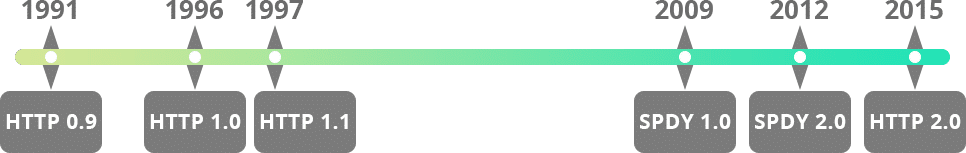
HTTP werd voorgesteld door Tim Berners-Lee, de pionier van het wereldwijde web, die het applicatieprotocol ontwikkelde met de bedoeling om op een simpele manier high-level datacommunicatiefuncties tussen webservers en clients uit te kunnen voeren. De eerste gedocumenteerde versie van HTTP kwam in 1991 als HTTP0.9 op de markt wat in 1996 leidde tot de officiële introductie van HTTP1.0. In 1997 volgde HTTP1.1 en sindsdien worden er regelmatig kleine verbeteringen uitgebracht (bron kinsta.com).

In februari 2015 is HTTP herzien en doorontwikkeld tot de tweede grote versie van het applicatieprotocol, met HTTP/2 als resultaat. HTTP/2 realiseert op drie vlakken grote verbeteringen ten opzichte van HTTP1.1: eenvoud, hoge prestaties en robuustheid. Dit wordt mogelijk gemaakt met functies die de vertraging van het verwerken van browserverzoeken verminderen. Daarbij worden technieken als multiplexing, compressie, prioriteitsbepaling van verzoeken en serverpushes gebruikt. Het collectieve systeem stelt servers in staat om efficiënter te reageren op meer informatie dan de clients oorspronkelijk aanvroegen, waardoor de tussenkomst van users niet nodig is om een website volledig in de webbrowser te laden.
Effect van HTTP/2
Net als kinsta geeft ook wikipedia aan dat de server push capacity van HTTP/2 de mogelijkheid biedt om inhoud te ‘pushen’, dus met meer data dan waar de klant (de bezoekende webbrowser) om gevraagd heeft. De server ‘weet’ namelijk al welke data gevraagd gaan worden en anticipeert hierop door de webpagina voor te bereiden zonder dat de browser hoeft te wachten op verzoeken aan de webserver om bepaalde delen van informatie (scripts, stijlbestanden, lettertypen, afbeeldingen, etc.). Dit wordt verder aangevuld met de informatie die al via de cache van de browser beschikbaar is. Efficiënte compressie van HTTP headerbestanden minimaliseert de overhead van het protocol, wat voor elk browserverzoek en serverrespons de prestaties verbetert.
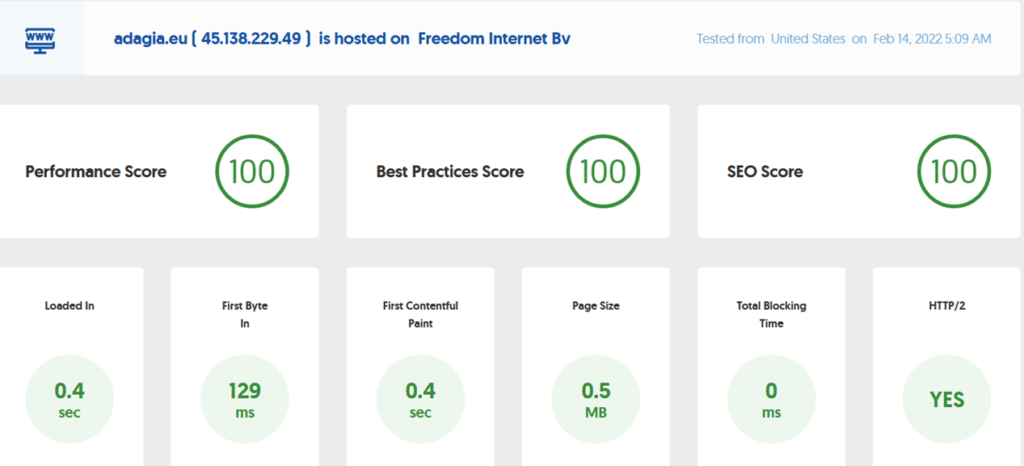
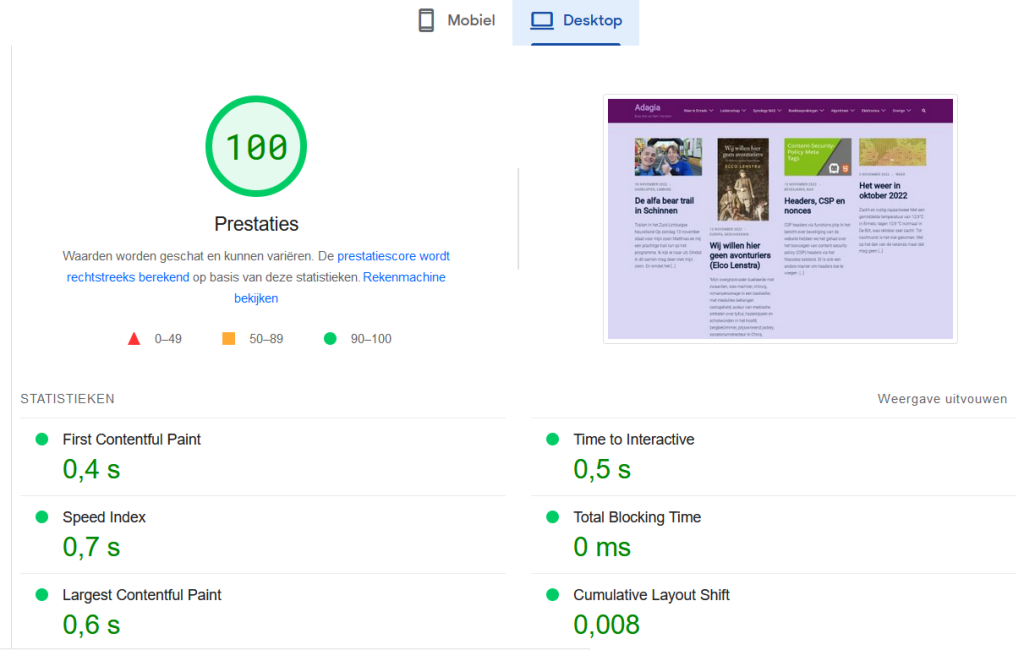
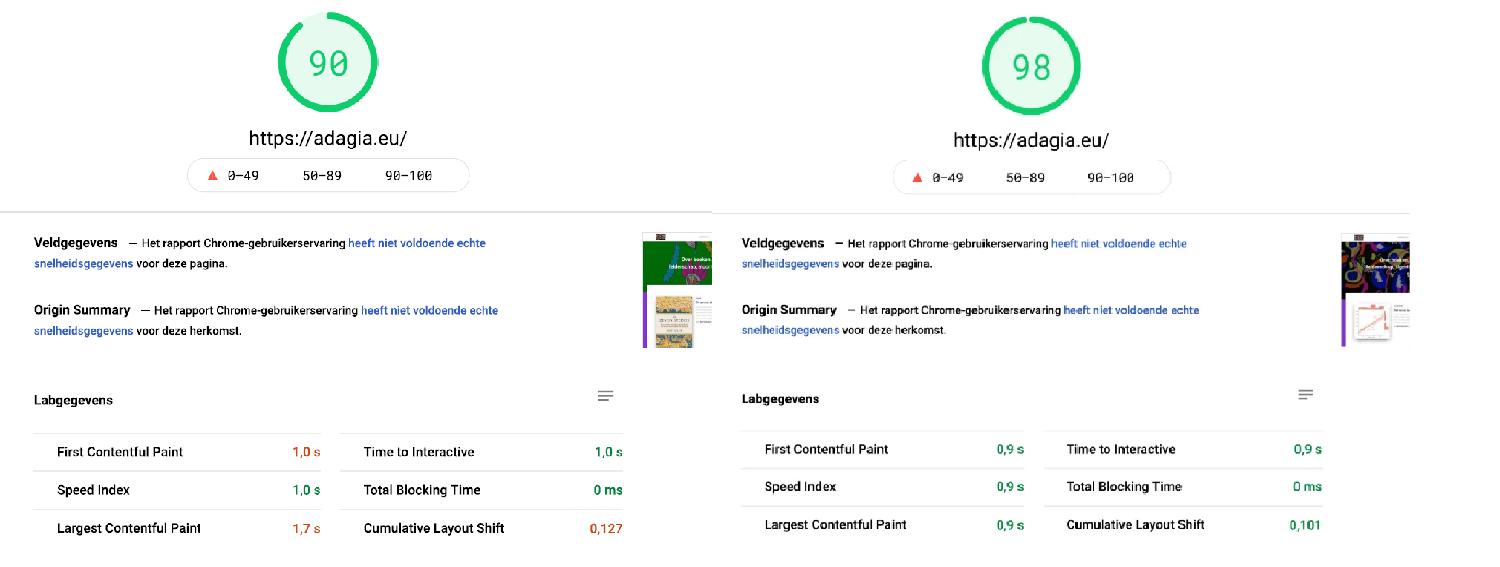
Het gebruik van HTTP/2 leidt tot significante prestatieverbeteringen. Zo heeft de overstap van HTTP1.1 naar HTTP/2 protocol geleid tot een verbetering geleid van 90 naar 98, gemeten met behulp van de Pagespeed Insight tool van Google. Zie ook de afbeeldingen hieronder.

Hoe stel je het HTTP/2 protocol in?
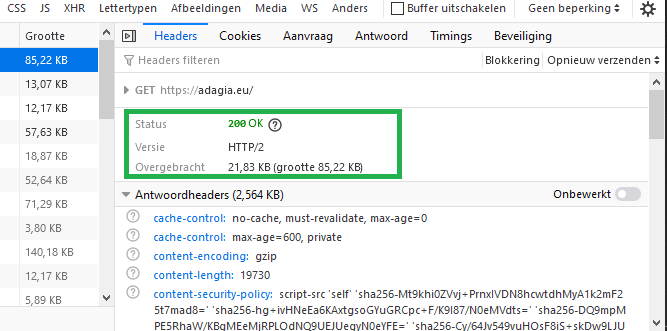
Het gebruik van het HTTP2 protocol vereist een HTTPS-certificaat. Dit hebben we gelukkig al eerder ingesteld. Ten tweede is het TLS protocol, versie gelijk of hoger dan 1.2, met gebruikmaking van moderne cipher suites vereist. Dit zit bij Synology snor. Waar Synology niet lekker meewerkt is bij de installatie van het WordPress pakket. De installatie wizard dwingt de het gebruik af van webserver apache versie 2.2 in plaats van de moderne versie 2.4. En dit is waar het mis gaat. Apache versie 2.4.29 of hoger laat het HTTP/2 protocol namelijk wel toe. Oudere apache versies passen nog het HTTP1.1 protocol toe. Dit kun je ook zien in mijn schermafbeelding bij de gzip compressie: eerst draaide deze website met apache 2.2 op basis van HTTP1.1: zie het rood omcirkelde rechthoekje dat het protocol weergeeft waarmee de informatie wordt overgebracht. Het groene blokje illustreert HTTP/2 protocol met behulp van apache 2.4.4 versie.


Apache 2.4 in plaats van apache 2.2
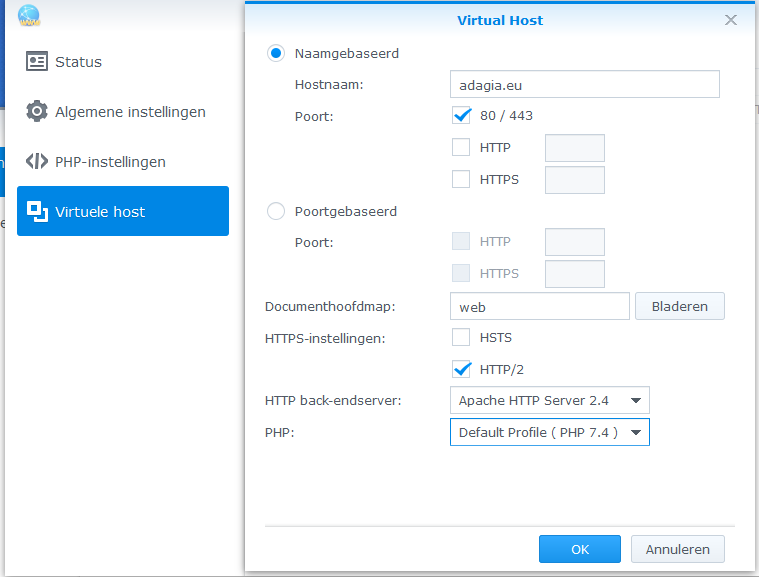
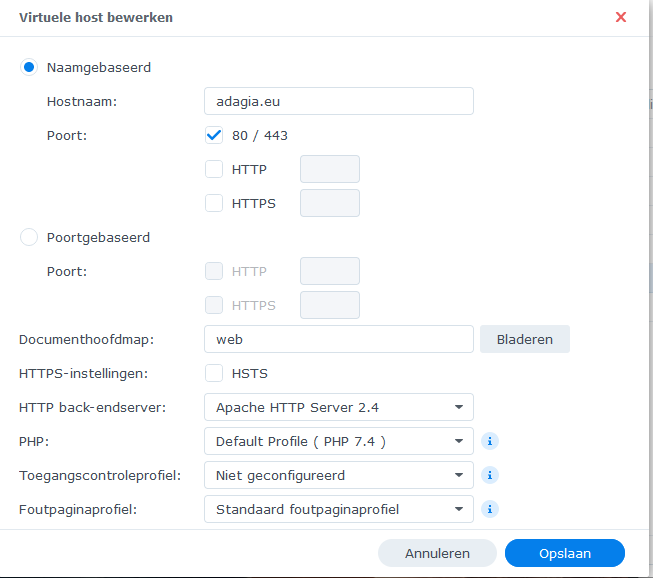
Instellen van apache 2.4 is nog niet zo gemakkelijk. De configuratie van het WordPress pakket voorziet niet in een keuze: het dwingt af dat apache 2.2. versie nodig is. Je kunt dit omzeilen door eerst een virtual host aan te maken in webstation. Vul als hostnaam de domeinnaam van de site in. Verwijs in de document hoofdmap naar de web-map onder de hoofdmap volumex. Kies als HTTP back-end server Apacher HTTP Server 2.4; selecteer de meest recente PHP versie. Na het klikken van OK gebruikt gebruikt WordPress nu wel de nieuwe webserver versie die HTTP/2 faciliteert.

Mocht dit tot ongemakken leiden, zoals het niet meer kunnen benaderen van de wp-admin/wp-login functionaliteit, dan kun je twee dingen doen. Althans zo heeft dit voor mij goed gewerkt:
- log in via het ip-adres van de NAS: 192.168.1.xxx/wordpress/wp-admin; of
- schakel de virtual host uit en stop het pakket apache 2.2 (via package manager).
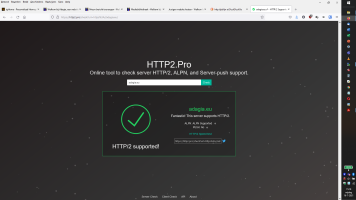
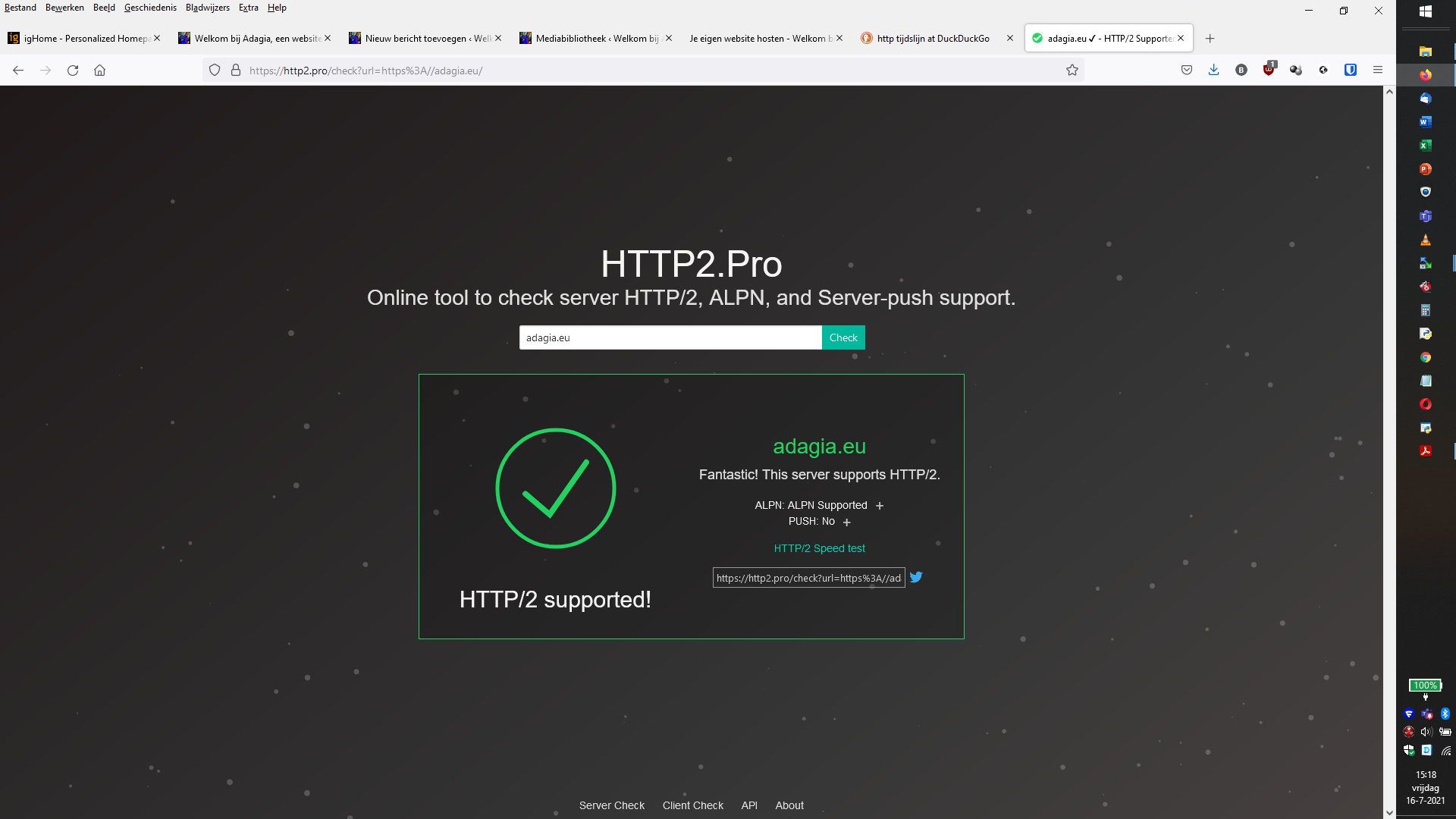
Met HTTP/2 protocol is de website goed bij de tijd en merkt de bezoeker dat de pagina snel geladen wordt. Wachten is er niet meer bij. Check kun je ook doen via http2.pro.

Upgrade naar nieuw besturingssysteem van DSM
Bij het uitbrengen van een nieuwe upgrade van het besturingssysteem (DSM), verricht Synology van tevoren testen, via alpha en beta releases. Ondanks de zorgvuldigheid en lange aanlooptijd naar een nieuwe versie, kan het gebeuren dat de website niet meer of onvoldoende functioneert na de upgrade. De teksten zijn leesbaar maar de figuren en afbeeldingen niet. De ontwikkelaarconsole in de browser toont diverse fouten.
Het is mogelijk dat het htaccess configuratiebestand is aangepast tijdens de upgrade waardoor onjuiste verwijzingen worden aangebracht. Zo ook bij de upgrade naar DSM7.0. Synology heeft een update aangebracht naar een nieuwe versie van wordpress (5.5) die in een nieuwe gedeelde map wordpress_packages is geïnstalleerd. Tevens is een nieuw type gebruiker geïntroduceerd ‘WordPress’. Vermoedelijk functioneren hierdoor de verwijzingen tussen de oude web mappen en de nieuwe wordpress_packages niet meer.
Wat te doen?
- Maak een backup van de bestanden via de plugin updraftplus en maak ook een backup via phpmyadmin van de database wordpress in de database (mariadb).
- Deinstalleer de pakketten wordpress, apache 2.2 en apache 2.4, web station, mariadb en phpmyadmin.
- Installeer pakket apache 2.4 waarmee automatisch ook web station wordt geïnstalleerd.
- Installeer pakket wordpress waarmee automatisch ook mariadb en apache 2.2 worden geïnstalleerd.
- Download de laatste wordpress versie (versie 5.7.2), pak het zip bestand uit en sla de bestanden op onder de web map. Doe dit voor alle mappen uit het zip-bestand m.u.v. de map wp-content, het bestand wpconfig.php en .htaccess.
- Maak een virtual host aan voor domeinnaam.nl. Verwijs hierbij naar web en niet naar web_packages.

- Loop de permissies door van de hoofdmappen van de wordpress map en check of het .htaccess bestand voor de gebruikersgroep http bereikbaar is. Stel de permissies zo in dat deze in sommige gevallen ook overschrijfbaar zijn, maar alleen voor bepaalde bestanden. Zie ook deze toelichting.
- Schakel in de webstation de virtual host

- Login onder https://interne-ip-adres-NAS/wordpress/wp-login.
- Voeg twee Define regels toe aan wp-config.php die de verbinding regelen naar het nieuwe siteurl en home adres.
define('WP_HOME','https://adagia.eu'); define('WP_SITEURL','https://adagia.eu/wordpress'); - Start apache server opnieuw op (of start de NAS opnieuw op) en login onder https://domeinnaam/wordpress/wp-login.
- Geef de wordpress_map onder de map web_packages een andere naam om te voorkomen dat er een update wordt uitgevoerd die de configuratie weer terugzet naar fabriekinstellingen. Negeer het advies in de pakketmanager om het wordpress pakket te herstellen.
Als voordeel heeft deze nieuwe installatie dat de laatste versie van wordpress geïnstalleerd is. Daarnaast kun je via de virtual host aangeven welke php versie toegepast moet worden. De door DSM afgedwongen php versie voor wordpress is 7.3, helaas niet 7.4. Dat is minder veilig en ook minder snel.
Automatisch vernieuwen van een webpagina
Wanneer de browser een website bezoekt, dan wordt de betreffende pagina doorgaans niet ververst. Voor actuele waarnemingen van het weer is het van belang dat de pagina de laatste waarnemingen toont. Dit kun je instellen met behulp van een meta http-equiv=\”refresh\” tag. Deze tag zorgt ervoor dat de pagina vernieuwd wordt op basis van een gespecificeerd tijdsinterval. Voeg daartoe het volgende stukje code toe aan het functions.php bestand. Deze code is slechts een voorbeeld wat ik op deze site toepas voor het verversen van de actuele waarnemingen op weerstation P41_Ermelo om de 60 seconden. Pas het aan voor eigen gebruik. Zie verder het bericht over inloggen op het besturingssysteem om toegang te krijgen tot de bestanden van WordPress.
/**
* Auto add a page refresh into <head> for Home and/or Front page
*
* Info {@link https://en.wikipedia.org/wiki/Meta_refresh}
* {@link https://wp-qa.com/how-to-add-an-automatic-refresh-in-wordpress-for-a-page-post-or-an-embedded-onedrive-excel-html-code}
* De weerpagina's actuele waarnemingen en 7 dagen vooruitblik worden automatisch elke 60s ververst.
*/
add_action( "wp_head", "add_meta_refresh_timer_wpse" );
function add_meta_refresh_timer_wpse() {
// Change/Remove to own preference
if( is_page ('30') || is_page ('15') )
{
echo "<!-- Auto refresh --> \n";
// Adjust amount of seconds to own preference
echo "<meta http-equiv=\"refresh\" content=\"60\" />";
}
De conditie if( is_page (’30’) || is_page (’15’) ) geeft aan op welke pagina’s de verversing betrekking heeft. Het nummer is te vinden in de url van de pagina wanneer je bent ingelogd in WordPress. Zie het omcirkelde getal in het onderstaande plaatje.

Wanneer je linkt naar een bericht in plaats van een pagina, dan geldt hetzelfde principe, doch met dien verstande dat de conditie moet zijn: if( is_single (’30’) || is_single (’15’) ).
Upgrade naar laatste PHP versie
De opwaardering van php 7.4 naar php 8.0 versie in de laatste besturingssysteem DSM7.1 versie gaat niet automatisch. Dit moet je zelf instellen.
- Download het laatste pakket van php op de synology site. Kies voor de x86 versie in geval van een DS218.
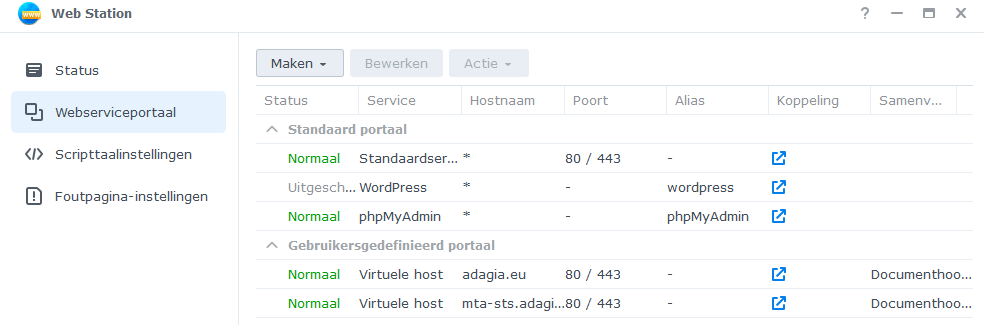
- Ga naar Web Station:
- Ga naar het submenu scripttaal instellingen en maak een nieuwe default script-taal aan voor de gedownloade versie php 8.x;
- Ga naar het submenu webservice portaal: klik de virtuele host aan voor je website en verwijs naar de (hiervoor aangemaakte) scripttaal met de juiste php versie;
- Schakel het vinkje in bij de optie ‘display errors’ om PHP foutmeldingen te tonen (schakel dit uit als de upgrade goed verlopen is)

-
- Controleer de errors en voer zo nodig wijzigingen uit.
- Verzeker je ervan dat de map wordpress en de bijbehorende bestanden http-machtiging hebben. Staan er bestanden in met root-machtiging, dan kunnen deze niet door een browser gelezen worden, waardoor de site niet werkt. Er verschijnt een ‘critical error’ op het scherm.
- Installeer een test-bestand (geef het een naam, bijvoorbeeld phpinfo.php) met de volgende inhoud
<?php echo 'PHP version: ' . phpversion();
- Test op je website of de php versie de juist geïnstalleerde is (domeinnaam.nl/phpinfo.php). Vervolgens geeft de site weer welke versie gebruikt wordt. Zie het voorbeeld op adagia.eu/php-versie-informatie.
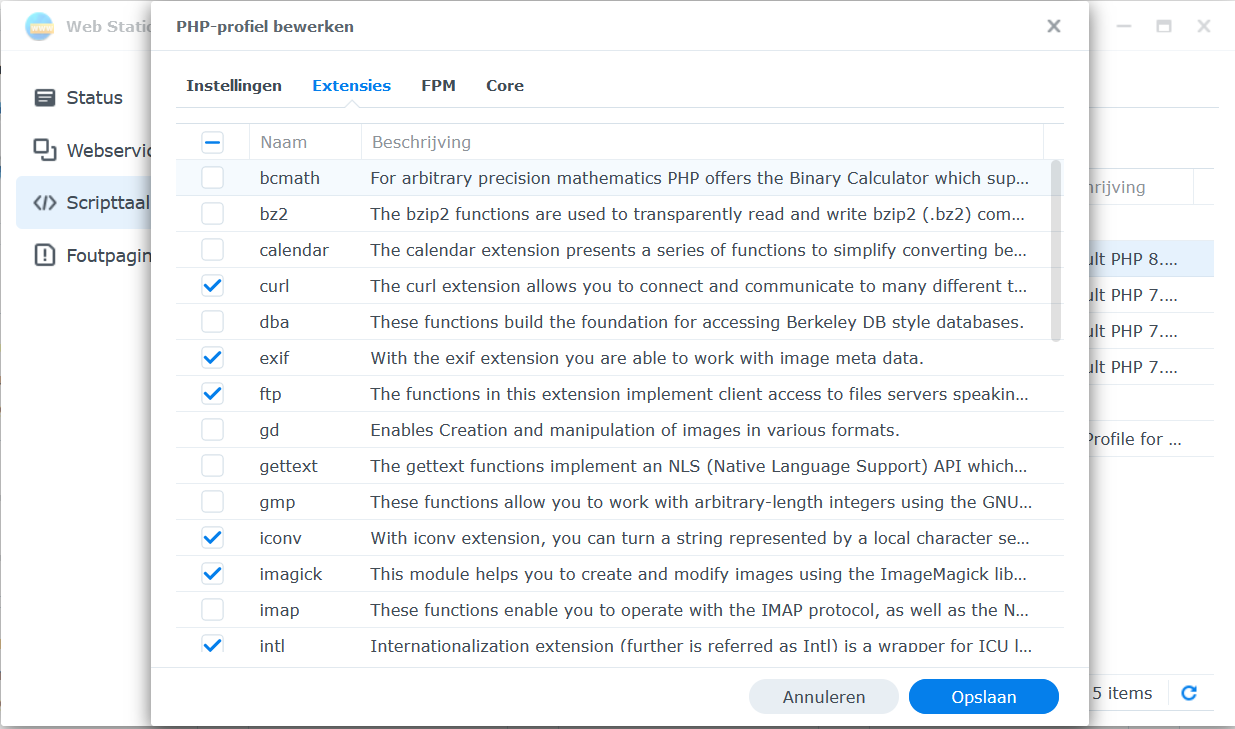
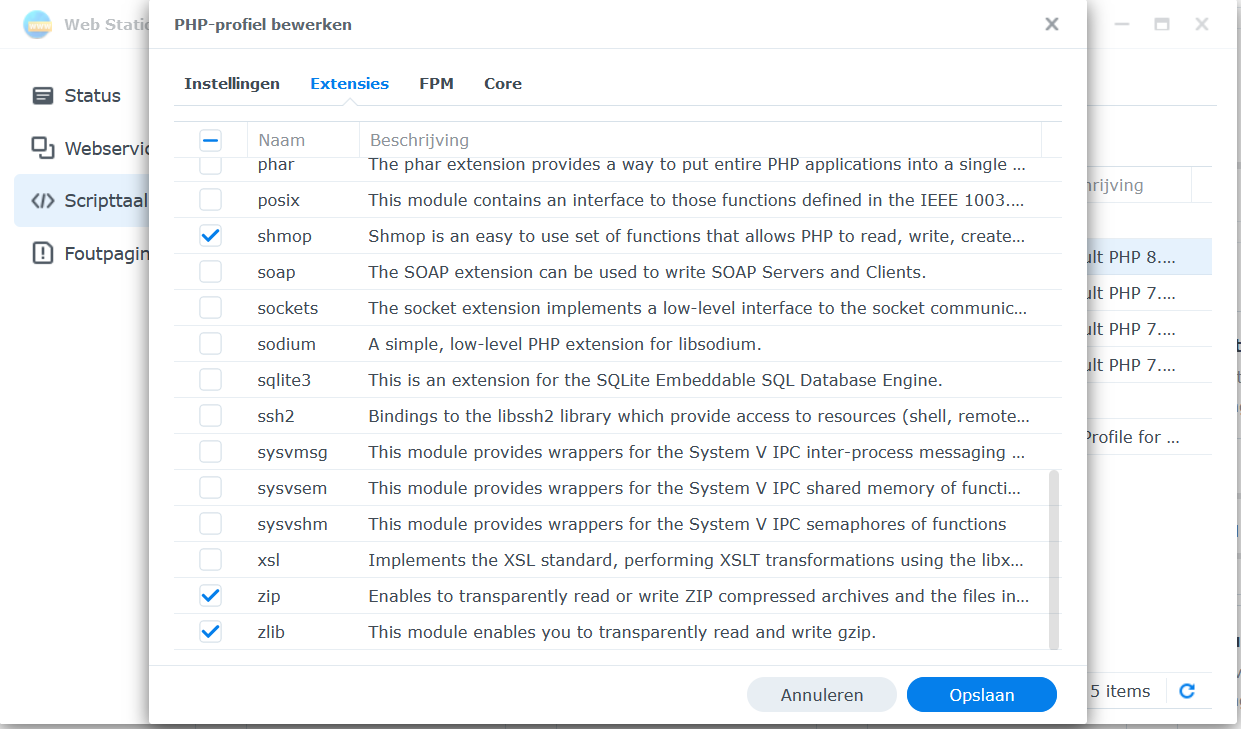
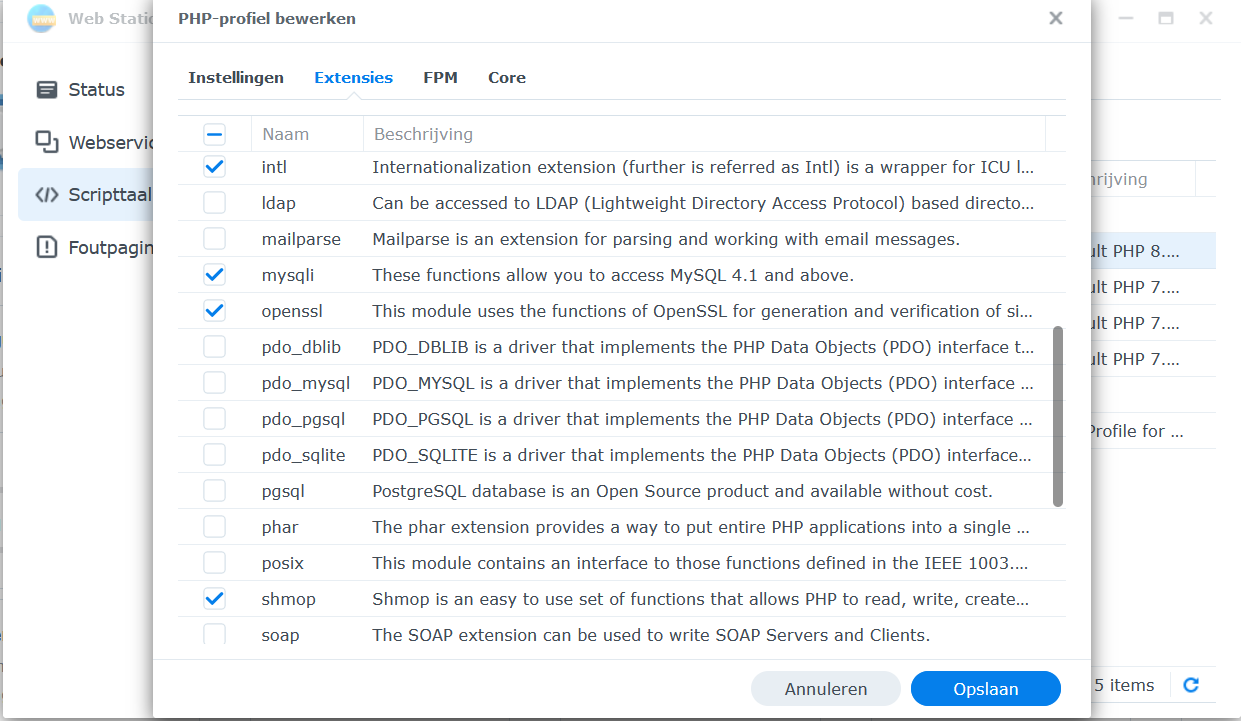
Installeer de juiste extensies in PHP
Bij het gebruik van WordPress is het niet noodzakelijk om alle PHP extensies te activeren om de site goed te laten functioneren. Alles aanklikken leidt tot veel laadtijd. Enkele extensies zijn echter wel nodig voor een snelle en veilige site. De vinkjes in de onderstaande schermafdrukken laten zien welke extensies geactiveerd moeten zijn. In de huidige WordPress versie 6.1 kun je met de functie ‘sitediagnose’ in het dashboard menu controleren welke issues er (nog) in je site zijn met betrekking tot prestatie en beveiliging.
Een voorbeeld is de toepassing van de extensie shmop. Deze maakt het voor PHP mogelijk om het geheugen te benaderen voor het lezen en schrijven van segmenten zonder extra headers of speciale controls. De functie sitediagnose constateert of de site in staat is om gedeeld geheugen te gebruiken en geeft een melding wanneer dit niet zo is. Deze extensie wordt toegepast door de plugin van Pierre Lannoy die de gratis plugin APCu Manager als persistente object cache backend voor WordPress heeft ontwikkeld. De hoofd features zijn: drop-in replacement for WordPress object caching, individual object deletion, bulk object deletion, smart garbage collection en full cache clearing. Via de site van Lannoy kun je ook andere plugins downloaden die het werken met de cache bewerkstelligen. Zoals de opcache waarmee je precompiled bytecode in het geheugen bewaart en tevens het herhaaldelijk parsen en compileren van php code voorkomt. Op mijn NAS heb ik php versie 8.2.5 en maak ik (check je webstation instellingen) gebruik van de opcache extensie. Het installeren van deze plugin opcache manager geeft je meer inzicht in de statistieken van het gebruik van de opcache. De toepassing van de opcache zelf is via php reeds geregeld.
Werken met een child thema
WordPress maakt het voor de websitebouwer gemakkelijk om het gezicht van de site in een handomdraai aan te passen. Er is een thema-keuzehulp in WordPress om je te helpen bij het kiezen van het thema dat het beste aansluit bij het doel dat je voor ogen hebt met de site. Maar wat als je thema net niet die mogelijkheden biedt die je graag zou willen hebben? Misschien zijn die opties wel beschikbaar in de premium variant van het thema, maar niet in de gratis variant. Toch zou het fijn zijn als je die aanpassingen kunt doorvoeren in de gratis variant van het thema.
Ga echter niet aan de slag met de mappen van het hoofdthema zelf. De kans is groot dat je een fout maakt in het bestand waardoor het thema niet functioneert en mogelijk zelfs je website onbereikbaar wordt. Je kunt beter een child-thema aanmaken en hierin de bestanden wijzigen. Lees meer in mijn bericht over het werken met child thema’s.