Bij het hosten van de website hebben we het al gehad over het verbeteren van de prestaties van de website. Een van de problemen is het verwijderen van weergave-blokkerende bronnen.
Optimalisatie van blokkerende bronnen via plugins
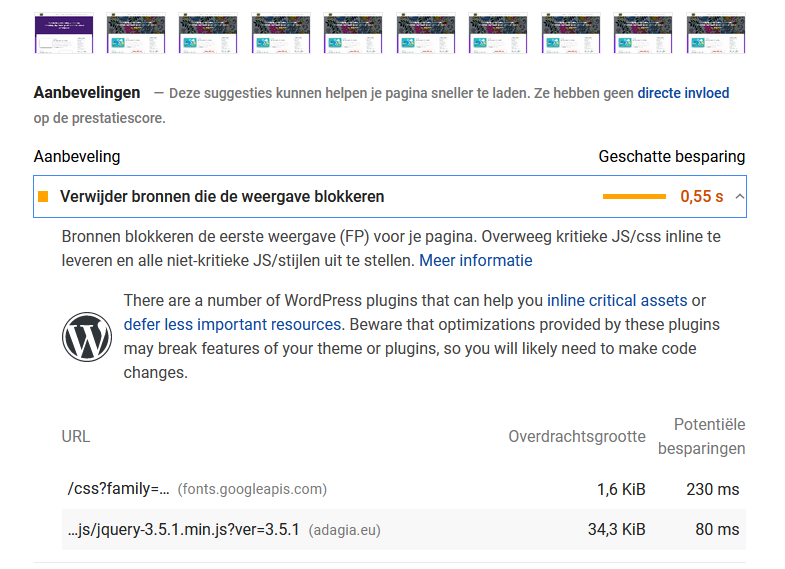
Dit zijn scripts of stijlbestanden die volledig geladen moeten worden voordat de browser met de volgende stap in het ‘parsen’ van de pagina-code verder kan gaan. In het kort gezegd komt het erop neer dat de webbrowser de code van de site begint te interpreteren zodra de bezoeker met zijn browser op de site terechtkomt. De browser gaat van boven naar beneden door de code heen. Wanneer een stijlbestand (CSS) of javascriptbestand (JS) in de code staat, moet het bestand eerst geopend worden zodat de browser dit bestand kan inlezen. De browser moet dus even pauzeren. Dat belemmert de snelheid bij het laden van de pagina. Een deel van de code is nodig om het scherm te vullen dat de bezoeker beziet voordat hij gaat scrollen. In de onderstaande pagespeed schermafdruk zijn er op deze site twee bronnen die de weergave met een ruime halve seconde vertragen.

Zelf aan de slag met blokkerende bronnen
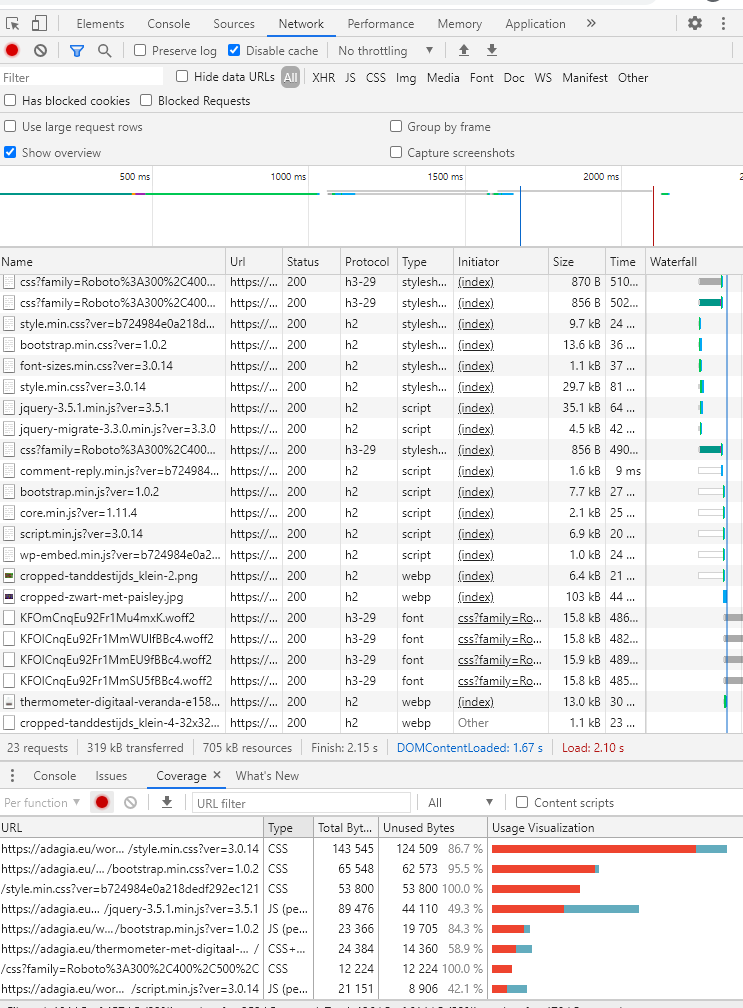
Open daartoe de ontwikkelaarsconsole (functietoets F12) in Chrome en laad het coverage paneel. Deze geeft bij het herladen van de pagina weer welk deel van de code niet gebruikt wordt (rood balkje) en welk deel wel: het kritieke deel dat met een groen balkje is gemarkeerd. Het bestand style.min.css staat bovenaan de lijst. Het is een groot stijlbestand dat ruimte biedt voor optimalisatie: ongeveer 87% van de code wordt in de (betreffende) webpagina niet geladen. Ruimte voor verbetering dus!

Splitsen van de code
Chrome geeft de mogelijkheid om de coverage-informatie te exporteren naar een bestand (json formaat). Dit bevat de informatie welke code kritiek is en welke niet. Een voorbeeld van een coverage bestand van deze site is hier te downloaden. Om te weten welke code kritiek (groen) en niet-kritiek (rood) is, hebben we een programma in python geschreven dat de code van het css stijlbestand in tweeën splitst (zie toelichting hieronder).
De kritieke code kan vervolgens inline in de php code (header.php) van wordpress kan worden ingevoegd. Hoe? Dat staat uitgelegd op het elimineren van weergave-blokkerende hulpbronnen. Voeg een stijl tag in het bestand header.php.
<style type="text/css">in te voegen kritieke css code</style>
De resterende code die voor het laden van de pagina dus niet nodig is, wordt wel geladen maar voorwaardelijk: pas wanneer de code gebruikt wordt, bijvoorbeeld onderaan de pagina of wanneer de code wordt ingelezen op een ander medium (mobiele telefoon, ipad, etc.). Deze niet-kritieke code dient beschikbaar te zijn wanneer nodig. Sla deze code op onder de naam van het stijlbestand zelf. Deze wordt vervolgens door het thema geladen zoals normaal ook het geval zou zijn. Er zijn met deze actie dus twee plekken waar de volledige code geladen wordt:
- de kritieke stijlcode die inline in de header geplaatst is;
- de niet-kritieke stijlcode die in de plaats gekomen is van het oorspronkelijke stijlbestand.
Bewaar het stijlbestand; mocht het fout gaan, dan kun je het bestand weer terugzetten.
Toelichting bij het algoritme om de code te splitsen
Het algoritme is geschreven in python. We geven geen garantie dat het werkt! Test het goed, bekijk alle pagina’s van de website, op de telefoon, PC of ipad. En test ook in de besturingsystemen van Windows, macOS en Linux.
Inlezen van het json bestand met de coverage-informatie
Importeer de pandas library, lees het bestand in en check de informatie uit het bestand. De tussentijdse gegenereerde print-output van het programma is cursief weergegeven.
import pandas as pd df = pd.read_json('C:/......./Coverage-2021xxxxxxxx.json')
for i in df['url']:
print(i)
(0) https://adagia.eu/
(1) ...
(2) https://..../css/bootstrap.min.css?ver=1.0.2
(3) ...
Selecteer de gewenste coverage-informatie van de css stylesheet
print("Haal de gewenste coverage informatie over het css bestand op \n")
indexnummer = int(input('Wat is de index van het gewenste css bestand? '))
url = df.iloc[indexnummer,0]
print("\n toon de url van het gewenste css bestand")
print(url)
https://adagia.eu/wordpress/wp-content/themes/hestia/assets/bootstrap/css/bootstrap.min.css?ver=1.0.2
Selecteer de gewenste coverage informatie van het css bestand
is_gewenste_bestand = df.loc[:,'url'] == url
df = df.loc[is_gewenste_bestand]
Toon de informatie over de code
df.iloc[0]
url https://adagia.eu/wordpress/wp-content/themes/...
ranges [{'start': 0, 'end': 203}, {'start': 351, 'end...
text html{font-family:sans-serif;-ms-text-size-adju...
Name: 4, dtype: objectZoom in op de code in het veld ‘text’
text = df.iloc[0,2]
print(text)
'html{font-family:sans-serif;-ms-text-size-adjust:100%;-webkit-text-s....}}'Zet elk karakter uit het veld ‘text’ als een element in een op te bouwen lijst t.
t = []
for i in text:
t.append(i)
y = len(t)
print("lengte van de lijst in t is: ", y)
De lengte van de lijst in t is: 73000
Herhaal dit voor het dataveld ‘ranges’
ranges = df.iloc[0,1]
print(ranges)
[{'start': 0, 'end': 203},
{'start': 351, 'end': 382},
{'start': 446, 'end': 472},
{.....]Het extraheren van de css code die de webpagina wel of juist niet gebruikt
code_begin = []
code_begin = []
code_eind = [0]
code_deel = [0]
for i in ranges:
r_list = list(i.values())
code_begin.append(r_list[0])
code_eind.append(r_list[1])
verschil = r_list[1] - r_list[0]
code_deel.append(verschil)
# print(r_list[1])
code_begin.append(y)
print("\n print de lijst met begincodes ")
print(code_begin)
print("\n print de lijst met eindcodes ")
print(code_eind)
print("\n print de lijst met deelcodes ")
print(code_deel)
Begincodes
[0, 351, 446, 494, 691, 935, 1303, 1568, 1975, 2039, 2677, 3212, 3486, 3878, 4068, 4258, 4346, 4660, 5072, 5811, 8415, 8523, 8572, 8736, 11164, 11440, 11489, 12941, 13138, 13188, 13325, 14621, 16472, 22485, 23105, 24287, 25124, 41385, 41886, 42154, 42714, 44171, 47063, 47179, 47231, 47258, 47560, 47799, 47940, 48181, 48364, 48628, 48735, 48791, 48903, 49052, 49109, 49200, 49430, 49584, 49613, 50207, 51863, 52588, 52846, 53180, 53325, 57283, 68670, 69487, 73000]
Eindcodes
[0, 203, 382, 472, 527, 735, 1182, 1328, 1823, 2023, 2535, 2703, 3329, 3594, 3934, 4124, 4302, 4409, 4691, 5097, 5969, 8498, 8546, 8595, 9388, 11309, 11469, 11518, 13086, 13168, 13218, 13345, 14662, 16507, 22662, 23633, 24332, 25155, 41408, 42121, 42581, 42848, 44324, 47154, 47205, 47257, 47499, 47760, 47939, 48030, 48339, 48513, 48710, 48790, 48836, 48991, 49084, 49199, 49399, 49559, 49612, 49715, 50320, 51957, 52691, 52890, 53229, 53471, 57363, 69424, 69555]
Deelcodes
[0, 203, 31, 26, 33, 44, 247, 25, 255, 48, 496, 26, 117, 108, 56, 56, 44, 63, 31, 25, 158, 83, 23, 23, 652, 145, 29, 29, 145, 30, 30, 20, 41, 35, 177, 528, 45, 31, 23, 235, 427, 134, 153, 91, 26, 26, 241, 200, 140, 90, 158, 149, 82, 55, 45, 88, 32, 90, 199, 129, 28, 102, 113, 94, 103, 44, 49, 146, 80, 754, 68]
css = []
nietcss = []
Vul een nieuwe lijst met de kritieke code en zo ook voor de niet-kritieke code
def codetekst(a,b):
while a < code_eind[b]:
css.append(t[a])
a += 1
return css
def nietcodetekst(c,d):
while c < code_begin[d]:
nietcss.append(t[c])
c += 1
return nietcss
i = 0
while i < (len(code_begin)):
c = code_eind[i]
print(c)
d = i
print(d)
nietcodetekst(c,d)
i += 1
print("\n print de lijst met niet-css code")
print(nietcss)
0 (indexnummer)
0
203 (bij karakter 203 begint de niet-kritieke css code)
1
382 (bij karakter 382 begint de niet-kritieke css code)
2
472 (bij karakter 382 begint de niet-kritieke css code)
3
527 (enzovoort)
....
Print de lijst met niet-css code
['a', 'u', 'd', 'i', 'o', ',', 'c', 'a', 'n', 'v', 'a', 's', ',', 'p', ...]j = 0
while j < (len(code_eind) - 1):
b = j + 1
a = code_eind[b] - code_deel[b]
print(a)
print(b)
codetekst(a,b)
j += 1
print("\n print de lijst met css code")
print(css)
0 (indexnummer)
1
351 (bij karakternummer 351 eindigt de kritieke code)
2
446 (enzovoort)[‘h’, ’t’, ‘m’, ‘l’, ‘{‘, ‘f’, ‘o’, ‘n’, ’t’, ‘-‘, ‘f’, ‘a’, ‘m’, ….]
Controleer of alle code is ingedeeld naar kritieke of niet-kritieke code
Controleer de print-output met de eerste regels kritieke css code uit de coverage functie van Chrome teneinde vast te stellen dat de juiste code naar de lijsten wordt weggeschreven. Bepaal vervolgens het aantal karakters in de lijst css respectievelijk niet-css. Controleer of alle code volledig weggeschreven is naar de css- en de niet-css lijst.
l = len(css)
m = len(nietcss)# bepaal of alle code gekopieerd is
print("CONTROLE OF CODE VOLLEDIG GEKOPIEERD IS")
if ((l + m) != y):
print("\n FOUT!: code css en code niet-css is niet bij elkaar gelijk aan totale code")
print("lengte css + niet-css: ", (l + m))
print("lengte totale code: ", len(t))
else:
print("\n OK!")
CONTROLE OF CODE VOLLEDIG GEKOPIEERD IS
OK!
Voeg de losse karakters samen
css[0 : l] = [''.join(css[0 : l])]
print(css)
['html{font-family:sans-serif;-ms-text-size-adjust:100%;-webkit-text-siz......]nietcss[0 : m] = [''.join(nietcss[0 : m])]
print(nietcss)
['audio,canvas,progress,video{display:inline-block;vertical-align:baseli......]Sla de twee bestanden op
Schrijf de kritieke css code weg als een css bestand. Doe dit ook voor de niet-kritieke css code.
# schrijf de code weg als css bestand
bestand = open('C:/Bestanden/OneDrive/Bart Actueel/Interesse/Python/website_css/code.css','w')
for element in css:
bestand.write(element)
bestand.write('\n')
bestand.close()
bestand = open('C:/Bestanden/OneDrive/Bart Actueel/Interesse/Python/website_css/nietcode.css','w')
for element in nietcss:
bestand.write(element)
bestand.write('\n')
bestand.close()
Het oorspronkelijke css stijlbestand is nu gesplitst in twee bestanden. Voeg de kritieke code in tussen style tags in de header en sla het niet-kritieke stijlbestand op onder de oorspronkelijke naam. De code is te downloaden in dit python bestand (om veiligheidsredenen opgemaakt in txt formaat).
PS: er zijn ook online mogelijkheden om de code te splitsen. Zie ook pegasaas.