WordPress en javascript
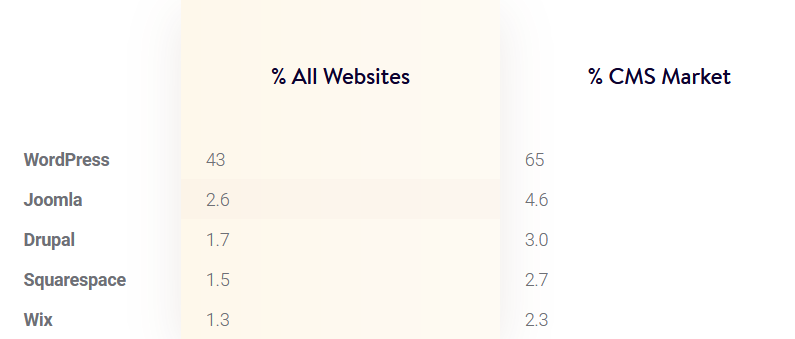
Met WordPress kun je prachtige websites bouwen. Circa 43% van de website is volgens kinsta gebouwd met WordPress. De afstand met de andere website bouw tools is groot, kijk maar in onderstaand plaatje (kinsta.com).

Wil je echter javascript code toevoegen aan de website, dan wordt het lastiger. Kinsta zegt hierover:
“Heel simpel gezegd is JavaScript een populaire scripttaal voor het toevoegen van interactieve functies en andere dynamische content aan webpagina’s. Bekende voorbeelden van JavaScript content zijn bijvoorbeeld formulieren, slideshows met foto’s en animaties. JavaScript is vrij intuïtief en eenvoudig te leren. Het is een uitstekend beginpunt voor iedereen die meer wil leren over website development.”
Je kunt in WordPress gebruik maken van javascript maar dat is helaas niet zo eenvoudig. Wanneer je javascript code aan een pagina of bericht toevoegt, dan loop je het risico dat de code wordt overschreven met de scripts die WordPress zelf toevoegt bij het opbouwen van de webpagina. Dat kun je niet voorkomen in de tekst van de pagina of het bericht dat je aan het schrijven bent.
Stel dat je een script toevoegt aan de pagina (onder het tabje tekst), dan zou je dit zo kunnen doen:
<!DOCTYPE html>
<html>
<body>
<script src="/wp-includes/js/.../es5.min.js"></script>
</html lang="nl">
</body>
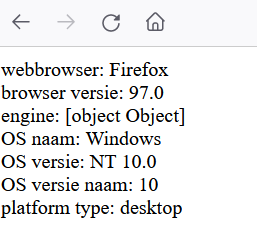
De webbrowser zal deze code inlezen en het javascript-bestand (*.js) ophalen. Maar het geeft helaas niet de gewenste uitkomsten – in dit geval geeft de met WordPress opgebouwde pagina niet het type webbrowser en het operating system platform weer. Dit komt doordat WordPress met hooks, actions en filters werkt.
Hooks, actions en filters
Hooks zijn één van de belangrijkste tools in het arsenaal van de WordPress ontwikkelaar. Ze vormen de basis van het ontwikkelen van WordPress plugins en thema’s. Je kunt de vele ingebouwde hooks van WordPress gebruiken om je eigen code te “aan te haken” bij de WordPress Core en iets te doen of te bewerken.
Er zijn twee soorten WordPress hooks: actions en filters. Hooks zijn zo veelvoorkomend dat ook de WordPress Core zelf ze veel gebruikt. WordPress bevat een manier om je eigen custom hooks te definiëren zodat andere ontwikkelaars weer kunnen aanhaken bij jouw code.
Zelf toevoegen kan, maar enqueuing is beter
WordPress heeft een standaard methode om de benodigde stijl- en script bestanden in een wachtrij te zetten. Dit proces heet “enqueuing”. Het zelf toevoegen van scripts aan de header is ook mogelijk door aan het functions.php bestand een actie toe te voegen. Deze worden dan geplaatst in wp-head of wp-footer. Zie ook dit kennisbericht van Kinsta.
Zoals gezegd is deze methode niet de beste. Beter is om het script- of stijlbestand eerst te registreren, zodat WordPress weet dat het bestand er is. Vervolgens plaats je het daadwerkelijk in de wachtrij, “enqueuing” genaamd, waardoor het script of de stijl in de header of net voor de laatste body tag geplaatst wordt.
Om script en styles in de front-end te enqueuen, zal je de wp_enqueue_scripts hook moeten gebruiken. Binnen deze hook kan je gebruik maken van de functies wp_register_script(), wp_enqueue_script(), wp_register_style() en wp_enqueue_style()(bron Kinsta). Dit heeft als voordeel dat WordPress de bestanden kan laden in de juiste volgorde. Bijkomend voordeel is dat je op deze manier ook afhankelijkheden kan beheren tussen je bestanden. Dit vraagt om wel om enige kennis van de structuur van WordPress. Kinsta heeft hierover veel informatie gepubliceerd.
Hieronder volgen enkele voorbeelden van het werken met javascript in WordPress. HIervoor maak ik gebruik van de plugin Code Embed. Zonder plugin kan ook maar het is net iets minder gemakkelijk. Als voorbeeld neem ik het testen van de http headers (zie ook alternatieve uitwerking via plugin):
/**
* Toevoegen van script-uitkomsten bij het testen van de headers aan de tekst van de pagina test-headers
*/
add_action('wp_enqueue_scripts', 'wpb_hook_javascript_headers');
function wpb_hook_javascript_headers() {
if (is_page ('1791')) {
wp_enqueue_script('wpb_hook_javascript_headers', site_url().'/wp-includes/js/eigencode/getheaders.min.js', array(), '', true);
}
}
Met de functie wpb_hook_javascript_headers wordt het script via de functie wp_enqueue_scripts geregistreerd met de naam ‘wpb_hook_javascript_headers’. Verder wordt de link aangeduid naar de plek van het bestand en wordt aangegeven dat het bestand in de footer (in de body van de html) kan worden geladen (’true’ voor het laatste attribuut $infooter). De haak wp_enqueue_scripts zorgt er voor dat het script op juiste wijze in de wachtrij opgenomen wordt: dat is add_action(‘wp_enqueue_scripts’, ‘wpb_hook_javascript_headers’). Deze actie is niet nodig voor de gehele site, maar hoeft alleen te worden uitgevoerd voor een bepaalde pagina. Het paginanummer 1791 verwijst naar het nummer van de pagina dat WordPress administreert voor in dit geval de test-header pagina.
Plugin Code Embed
Deze procedure is best lastig. Gelukkig zijn er ook plugins die het invoegen van javascript code vergemakkelijken. Deze plugin maakt het mogelijk om javascript (en html) code toe te voegen in een bericht zonder dat dat de inhoud veranderd wordt door de WordPress editor. Deze code werkt namelijk met actions en filters die aanhaken (vandaar de naam ‘hook’) op bestaande hooks van WordPress. De plugin Code Embed is nuttig bij het inbedden van third-party scripts.
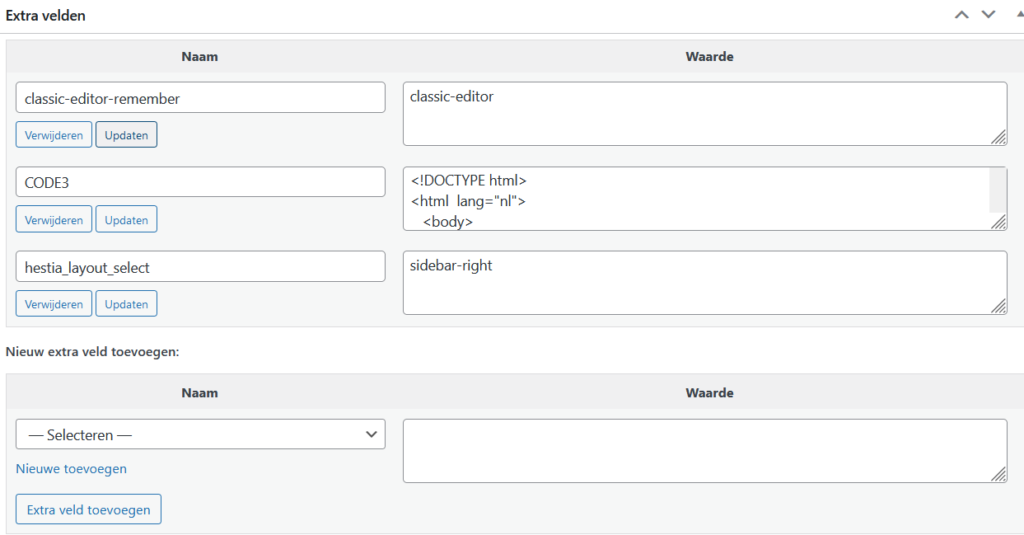
De javascript code voeg je toe in een extra veld. Deze extra velden zijn onderaan de pagina of het bericht te vinden in de editor. Bij scherminstellingen (rechts bovenaan de editor) kan het zijn dat je eerst de optie moet aanklikken om de extra velden zichtbaar te maken. De ‘Naam’ voor de code is de aanduiding waarmee je in het bericht verwijst naar de code. De code zelf voer je in onder het kopje ‘Waarde’ bij het extra veld.

De aanduiding die verwijst naar de code, neem je tussen {{…}} op in het bericht of op de pagina die je in de editor aan het samenstellen bent. Zie ook figuur 3.

Tonen van headers van de website
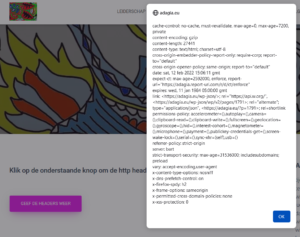
De https headers van een website of mailbericht worden gebruikt om aanvullende informatie over te dragen tussen de gebruikers (client) en de server door middel van aanvraag- en antwoord headers. Meer hierover, lees dan hier verder. Je kunt de headers vinden via de webconsole van de webpagina. In dit bericht vind je meer over het beveiligen van je website door het instellen van de juiste http security headers. Met javascript code kun je de http headers ook weergeven. Onderstaande code voer je in in het veld ‘Waarde’. Geef een naam in het veld ‘Naam’ en verwijs hiernaar in de pagina of het bericht zelf.
<!DOCTYPE html>
<html lang="nl">
<body>
<h6>Klik op de onderstaande knop om de http headers van deze site weer te geven.</h6><br>
<script src="/wp-includes/js/eigencode/getheaders.min.js"></script>
</body>
</html>
Het script bevat het algoritme om de headers op te halen en te tonen via een alert-box (zie Figuur 4). Het bestand is in txt format opgeslagen. Verander de extensie van *.txt naar *.js zodat het mime type van het bestand als javascript door de browser wordt herkend.
Voer het website adres in met http(s):// gevolgd door domeinnaam. Het werkt alleen voor deze site.
Deze knop geeft geen alert weer maar voegt de informatie over de headers of de webpainga toe door deze toe te voegen aan de html opbouw van deze pagina. Dit kan door volgende instructie aan het javascript bestand toe te voegen. De gekozen naam voor het ID is zelf te bepalen natuurlijk.
document.getElementById("toonheader").innerHTML = "De headers van deze site zijn: " + t;
Voeg daarnaast een id toe aan de pagina zelf zodat wordpress weet op welke plek de header informatie moet worden toegevoegd. Vanzelfsprekend het juiste ID gebruiken.
<div id="toonheader"></div>
Het inlezen en bewerken van een JSON bestand
JSON of JavaScript Object Notation, is een gestandaardiseerd gegevensformaat. JSON maakt gebruik van voor de mens leesbare tekst in de vorm van data-objecten die bestaan uit een of meer attributen met bijbehorende waarden. Het wordt hoofdzakelijk gebruikt voor uitwisseling van data tussen server en webapplicatie, als een alternatief voor XML (bron: wikipedia.nl). Zo ook gebruik ik de API van wunderground.com voor het inlezen van de weerdata van mijn weerstation P41_Ermelo.
Het parsen (spliten) van een json bestand gaat niet zo eenvoudig als het lijkt.
Als voorbeeld kun je hieronder de url-link opgeven naar de API van weather.com voor een weerstation van wunderground waarvan je een API sleutel hebt. In de input box heb ik voor mijn weerstation twee mogelijkheden:
Voer hieronder de url-link van de website met in de link de API sleutel van het betreffende weerstation. Zonder API sleutel is het niet mogelijk om een JSON bestand op te vragen.
Informatie over de browser-agent en het OS-platform
Onderstaande code voeg je toe met gebruik van de plugin Code Embed. Zie ook de toelichting hierboven hoe je de plugin moet gebruiken. Code is afkomstig van github , jsdelivr en adagia.eu.
Bepaal een willekeurig getal
Een eenvoudig script om een willekeurig (irrationeel) getal tussen 0 en 10 te genereren. Klik op de knop, en een alert-box geeft het getal. De code is eenvoudig en hier te downloaden. Het bestand is in txt format opgeslagen. Verander de extensie van *.txt naar *.js zodat het mime type van het bestand als javascript door de browser wordt herkend.
<script type="text/javascript" src="/wp-includes/js/eigencode/willekeurig.min.js"></script>
Toon de datum
Klik op onderstaande knop om de huidige datum te laten zien.
Een ander voorbeeld-scriptje voor het weergeven van de tijd is hier te vinden. De klok zelf is op deze pagina Tijd weergegeven.
Content Security Policy, scripts en browsers
Met een content security policy kun je de veiligheid van een website significant verbeteren. Hierover hebben we in de Beveiliging van de website reeds gesproken. Je kunt hiermee voorkomen dat scripts worden geladen die van andere bronnen afkomstig zijn dan je eigen website. Ook kun je met zogenaamde sha256 hash waarden borgen dat alleen die scripts geladen worden die overeenkomen met de in de content security policy opgegeven waarden.
Hiervoor hebben we gezien hoe we een script zelf kunnen toevoegen aan een pagina met een klikbare knop (button). In wordpress kun je klikbare buttons toevoegen in de wijzigingsomgeving van de wordpress pagina zelf. Ga hiervoor naar de ’tekst’ modus van de pagina, in plaats van de ‘visuele’ modus. Zie ook figuur 1.

Zo is bijvoorbeeld de bovenstaande knop ‘Toon de actuele datum en tijd’ als button gedefinieerd met de volgende code:
<button onclick="toondatum()" type="button">Toon de actuele datum en tijd</button>
Deze code leidt tot complicaties in de browser die de button weergeeft. De code bevat een zogenaamde inline event handler die door een strenge content security policy zal worden geblokkeerd. Meer is hierover te lezen op deze site. In chromium browsers zoals Edge of Chrome kunnen deze inline event handlers worden gedeblokkeerd door een extra policy toe te voegen.
script-src-attr 'self' 'unsafe-inline'
Zoals je ziet, vereist dit het gebruik van ‘unsafe-inline’ om attributen zoals inline event handlers mogelijk te maken. Dat klinkt niet zo veilig. En dat is het ook niet. Daarnaast herkennen Firefox en iOS browser Safari deze instructie niet. Zij vereisen een andere oplossing (met de upgrade van firefox naar versie 106+ is deze issue verholpen en herkent firefox het directive script-src-elem en script-src-attr.
Hoe dan ook, dit kan eenvoudig worden opgelost als volgt. Voeg een knop (button) toe in tekst wijzigingsmodus op de betreffende pagina in wordpress. Bijvoorbeeld:
<button id="KnopDatum">Toon de actuele datum en tijd</button>
Voeg in het (externe) javascript bestand een instructie toe zodat het javascript een inline event handler (de klik op de knop) toevoegt aan de knop die gedefinieerd is met id “KnopDatum”. Dit doe je zo.
const knopdatum = document.getElementById("KnopDatum");
knopdatum.addEventListener("click", toondatum);
Je kunt vanaf nu browsen zonder een onveilige ‘unsafe-inline’ instructie.