Werken met thema’s in WordPress
Al enige jaren bestaat deze website, die is ontwikkeld in WordPress en ontworpen met het thema van Hestia. Het WordPress thema vormt de basis layout voor de website en heeft in het algemene vele configuratie-opties die de lay-out en functionaliteit bepalen. Er is keuze uit vele thema’s in WordPress. Met de configuratie van het thema bepaal je zelf hoe de bezoeker de website ervaart. Tevens maakt een (goed) thema de website responsive voor weergave op een PC, ipad of telefoon.
In de eerste jaren van het bestaan van deze site was het thema gebaseerd op Hestia. Hestia is een fijn en makkelijk in te stellen thema waarmee je prachtige een voorpagina van de website kunt maken. Met Hestia zag adagia.eu er zo uit.

Sinds een enkele maanden hebben we het uiterlijk gewijzigd naar het huidige sjabloon. Het thema is gewijzigd naar Sydney, een thema dat niet alleen simpel in gebruik is maar ook snel(ler is dan Hestia).

WordPress maakt het voor de websitebouwer gemakkelijk om het gezicht van de site in een handomdraai aan te passen. Er is een thema-keuzehulp in WordPress om je te helpen bij het kiezen van het thema dat het beste aansluit bij het doel dat je voor ogen hebt met de site. Maar wat als je thema net niet die mogelijkheden biedt die je graag zou willen hebben? Misschien zijn die opties wel beschikbaar in de premium variant van het thema, maar niet in de gratis variant. Toch zou het fijn zijn als je die aanpassingen kunt doorvoeren in de gratis variant van het thema.
Als je iets meer thuis bent in het wijzigen van de bestanden in de WordPress installatie, dan kun je overwegen om aan het thema zelf te gaan sleutelen. In een eerder bericht hebben we uitgelegd hoe je kunt inloggen om bijvoorbeeld bestanden te wijzigen. Dit geldt ook voor het wijzigen van de thema bestanden. Log hiervoor in via cpanel of winscp of een andere FTP-client.
Ga echter niet aan de slag met de mappen van het hoofdthema zelf. De kans is groot dat je een fout maakt in het bestand waardoor het thema niet functioneert en mogelijk zelfs je website onbereikbaar wordt. Je kunt beter een child-thema aanmaken en hierin de bestanden wijzigen. Op kinsta staat een uitgebreide beschrijving hoe je een child-thema kunt maken in WordPress, hoe je een child-thema kunt gebruiken om je site aan te passen en hoe child-thema’s in het algemeen werken. We geven in dit bericht later aan hoe je een stylesheet of een php-bestand kunt aanpassen door middel van het child-thema.
Wat is een child-thema?
Een child-thema is een soort sub-thema, dat gegenereerd wordt op basis van WordPress hoofdthema. Een child-thema is gebaseerd op de standaardkenmerken van het hoofdthema. Het is een thema dat samenwerkt met het hoofdthema (ook parent thema genoemd) waarvan het child-thema de functionaliteit en stijl overneemt. Het child-thema bevat een aantal specifieke instructies om WordPress te vertellen dat dit een child-thema is en wat het hoofdthema is. WordPress gebruikt dan in de meeste gevallen de code van het hoofdthema, maar zal delen hiervan vervangen door code van het child-thema indien deze code in het child-thema aanwezig is.
Elk child-thema in WordPress moet minimaal twee bestanden bevatten: een stylesheetbestand en een functiebestand. De stylesheet heet style.css en het functions-bestand heet functions.php. Style.css bevat regels die WordPress vertellen dat het thema gebruik maakt van een child-thema en wat het bijbehorende hoofdthema is. Functions.php bevat een functie die de stylesheet van het hoofdthema ophaalt (bron: kinsta).
De voordelen van het werken met een child-thema zijn:
- Gebruik van de functionaliteit van het hoofdthema en tegelijkertijd het creëren van een ontwerp op maat door middel van een child-thema.
- Upgrade van het hoofdthema zonder de veranderingen te verliezen die in het child thema zijn aangebracht.
- De mogelijkheid om met een child-thema te testen en te oefenen met het verkennen van opties in WordPress en van het hoofdthema.
WordPress bewaart het child-thema en het hoofd-thema in verschillende mappen. Elke child-thema map bevat zijn eigen functions.php en style.css bestanden. Als meer bestanden nodig zijn om de website aan te passen, dan kunnen de betreffende bestanden aan de child-thema map worden toegevoegd. Door het toevoegen en wijzigen van stijl-, php- en javascriptbestanden in het child-thema, kun je de lay-out en functionaliteiten van de website aanpassen, van parameters tot styling en interactieve elementen op de pagina. De wijzigingen worden dus aangebracht in de bestanden die door het child-thema worden gebruikt. De betreffende bestanden hoeven niet aanwezig te zijn het hoofdthema.
Aanmaken van een child thema
Maak eerst een nieuw leeg bestand aan, ‘style.css’, en plaats deze in een nieuwe map met de door jouzelf gekozen naam van het child-thema. Deze map staat dus naast de map van het hoofdthema. Voeg in het lege style.css bestand de volgende code toe. Het voorbeeld hieronder is gebaseerd op Sydney. Voor een ander thema maak je gebruik van de informatie in style.css onder de hoofdmap van het betreffende thema.
/*
Theme Name: Sydney
Theme URI: https://athemes.com/theme/sydney
Author: aThemes
Author URI: https://athemes.com
Description: Sydney is a powerful business theme that provides a fast way for companies or freelancers to create an awesome online presence. As well as being fully compatible with Elementor, Sydney brings plenty of customization possibilities like access to all Google Fonts, full color control, layout control, logo upload, full screen slider, header image, sticky navigation and much more. Also, Sydney provides all the construction blocks you need to rapidly create an engaging front page. Looking for a quick start with Sydney? With just a few clicks, you can import one of our existing demos (https://athemes.com/sydney-demos/)
Version: 2.18
Template: sydney
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tested up to: 6.1
Requires PHP: 5.6
Text Domain: sydney
Tags: two-columns, right-sidebar, block-styles, custom-colors, custom-background, custom-header, custom-menu, featured-images, sticky-post, theme-options, threaded-comments, translation-ready*/
Deze tekst is commentaar. Het biedt de informatie voor WordPress over het thema. Deze tekst is nodig in elk thema: voor het sydney thema is dit de code die in het style.css bestand is opgeslagen onder de map van het (hoofd)thema. We hebben er echter één regel aan toegevoegd. Dat is de regel die begint met Template. Deze verwijst naar de map waarin het hoofdthema is opgeslagen. Gebruik de naam van de map en niet de themanaam. Zonder deze regel werkt jouw thema niet als child-thema.
Activeer vervolgens het child-thema via het menu weergave/thema’s.
Functions.php
Maak een nieuw leeg functions.php bestand aan in dezelfde map van het child-thema. Voeg hieraan de volgende code toe.
<?php
/* enqueue script voor de stylesheet van het hoofdthema */
function childtheme_parent_styles() {
wp_enqueue_style( 'parent', get_template_directory_uri().'/style.css' );
}
add_action( 'wp_enqueue_scripts', 'childtheme_parent_styles');
Deze code zorgt ervoor dat het child-thema gebruik maakt van de stylesheet style.css van het hoofdthema. Let op dat de map van het child-thema en de onderliggende bestanden toegankelijk zijn voor de user groep http. Anders zijn de bestanden voor de browser niet te openen.
Het functions.php bestand van het child-thema werkt complementair samen met het hoofdthema. Wat je in het child-thema in functions.php zelf toevoegt aan code, wordt tezamen met de code uit functions.php uit het hoofdthema verwerkt bij het weergeven van de pagina. Voor alle andere bestanden uit het hoofdthema geldt dit niet! Als je bijvoorbeeld header.php vanuit het hoofdthema naar het child-thema kopieert om vervolgens aldaar code aan te passen, dan wordt alleen het header.php bestand uit het child-thema verwerkt. Het header.php bestand uit het hoofdthema wordt dus genegeerd.
Je kunt in het functions.php bestand code (snippets) toevoegen om je site te ‘customisen’. Wanneer een update van het thema wordt geïnstalleerd, wordt de toegevoegde code in functions.php van het child-thema niet verwijderd. Alleen de bestanden van het hoofdthema worden verwijderd en geactualiseerd. Zo kan een child-thema handig zijn om zelf code toe te voegen en toch de site veilig en up-to-date houden met de laatste versie van het thema.
Aanbrengen van een wijziging in een thema bestand
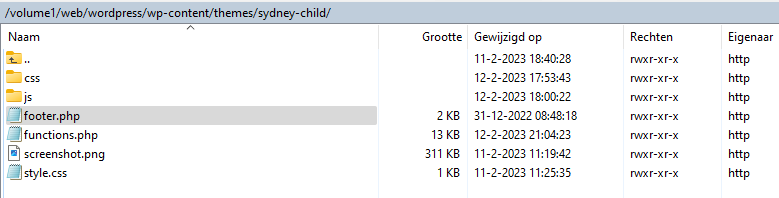
Wanneer je deze site voor het eerst bezoekt, wordt er een banner getoond met een cookie-melding. De stijl van de melding hebben we aangepast door een stijl tag <style> met bijbehorende stijlcode op te nemen in het footer.php bestand. Hiertoe hebben we eerst een kopie gemaakt van footer.php uit het hoofdthema, waarna de kopie is verplaatst naar de map van het child-thema. Naast de bestanden functions.php en style.css. Zie ook hieronder

De volgende stap is het toevoegen van de style code aan footer.php. In dit geval is de code toegevoegd voor de afsluitende </body> tag.
<style>#cookie-law-div{z-index:10000000;position:fixed;bottom:3%;right:2%;padding:1em;max-width:400px;border-radius:10px;background:#4c0075;border:1px solid rgba(0,0,0,.15);font-size:12px;box-shadow:rgba(23,43,99,.4) 0 7px 28px}@media (max-width:600px){#cookie-law-div{border-radius:0;max-width:100%;right:0;bottom:0}}#cookie-law-div a{font-size:12px;text-decoration:none;border-bottom:1px solid rgba(122,154,242,.5)}#cookie-law-div a:hover{opacity:1}#cookie-law-div p{margin:0;color:#FFF;padding-right:50px}#cookie-law-div button{position:absolute;right:.5em;top:7px;align-self:center;line-height:1;color:#4c0075;background-color:#fafd3d;border:none;opacity:0.9;font-size:12px;cursor:pointer;border-radius:50px}#cookie-law-div button:hover{opacity:1}</style>
</body>
</html>
De webserver zal footer.php uit het child thema bestand wel verwerken maar footer.php uit het hoofdthema negeren. Op soortgelijke wijze kun je bestanden in het child thema aanpassen naar je eigen smaak. Wat nu als het bestand in een submap van de hoofdmap van het hoofdthema staat?
Aanpassen van bestanden in submappen
Bepaal eerst welk bestand nodig is om een wijziging in door te voeren. Wanneer het bestand wordt aangeroepen als onderdeel van een functie, dan moeten we iets anders bedenken. Bij het sydney thema worden groepen van scripts via één functie aangeroepen. In deze situatie kun je beter deze functie verwijderen nadat deze geladen is en vervolgens de functie opnieuw laden met de verwijzing naar de bestanden waarin je de wijziging hebt doorgevoerd. Zie ook onderstaand voorbeeld. Het maakt niet uit of het gaat om een (groep van) php-, css- of js-bestand(en). Belangrijk is dat de juiste verwijzing met de juiste instructie plaatsvindt.
// Verwijder eerst de hook waarmee de groep van scripts wordt toegevoegd
function remove_my_parent_theme_function() {
remove_action( 'wp_enqueue_scripts', 'sydney_scripts');
}
add_action('wp_loaded', 'remove_my_parent_theme_function');
/** Zet opnieuw de betreffende groep van scripts in de wachtrij van WordPress via de hook wp_enqueue_scripts
* Zorg ervoor dat verwezen wordt naar de map in het child thema, en niet het hoofdthema
* Doe dit met de instructie get_stylesheet_directory_uri() . ' in plaats van de instructie get_template_directory_uri() . '
* stylesheet_directory verwijst naar een submap in het child-thema
*/
function sydney_scripts_child() {
....
wp_enqueue_script( 'sydney-functions', get_stylesheet_directory_uri() . '/submap/bestand.min.css', array(), '{datum}', true );
}
add_action( 'wp_enqueue_scripts', 'sydney_scripts_child' );
Meer informatie met duidelijke toelichting geeft de webhosting service kinsta. Kinsta geeft uitgebreide tutorials met uitstekende uitleg!
